Ui Drawer
Ui Drawer - The drawer component is a panel that slides out from the edge of the screen. The vertical app drawer feature will allow users to scroll vertically through their. Web even if vertical app drawer support launches in one ui 7, don't be surprised if it takes some time to launch. An accessible and versatile drawer component for react. Includes support, documentation, demos, virtual classrooms, learning resources and more! Web desktop users will see a fixed sidebar, while mobile users will see an interactive drawer overlay. By default, you have a close button <drawer.close /> that you can remove by setting the withclosebutton property to false.if you're using <drawer.close /> along with <drawer.title />, please make sure. There are indications that samsung might introduce a vertical scroll option for the app drawer in the next version of one ui. Web samsung might ditch the sideways app swipe for good in one ui 7. Since the user can interact with the drawer without leaving the current page, tasks can be achieved more efficiently within the same context. In this article, we’ll look at how to add drawers to material ui. Drawer is built on top of vaul by emilkowalski_. Put the most frequent destinations at the top and group related destinations together Learn about the props, css, and other apis of this exported module. They are used to display anything from menus to forms, usually animating into. Import { drawer } from '@mantine/core'; Standard navigation drawers allow users to simultaneously access drawer destinations and app content. This popular navigational component can be permanently displayed, shown and hidden on command. <drawer.title />, <drawer.content /> and <drawer.footer />.they are all optional. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as. The drawer component can be used to display a form that requires user input, display a message to the user that requires their attention or just a menu. Learn about the props, css, and other apis of this exported module. Import { drawer, drawerbody, drawerfooter, drawerheader,. When the window width becomes smaller than a specific size (xsdown), hide the menu.. Import { drawer } from '@mantine/core'; Standard navigation drawers allow users to simultaneously access drawer destinations and app content. In this article, we’ll look at how to add drawers to material ui. It can be useful when you need users to complete a task or view some details without leaving the current page. Drawers are commonly used as menus for. <drawer.title />, <drawer.content /> and <drawer.footer />.they are all optional. I referred to “responsive drawer” and “clipped under the app bar” of the following sample page. A navigation drawer provides access to destinations and app functionality, such as switching accounts. Can be open or closed by default; Web use our tailwind css drawer for side menus in your website. Build for one platform or for all. Web desktop users will see a fixed sidebar, while mobile users will see an interactive drawer overlay. Drawer is built on top of vaul by emilkowalski_. For example, we can write: Currently, when the overlay (the dimmed area outside of the dialog or drawer) is clicked by the users, the dialog or drawer. An accessible and versatile drawer component for react. Import { drawer, drawerbody, drawerfooter, drawerheader,. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Web desktop users will see a fixed sidebar, while mobile users will see an interactive drawer overlay. Everything you need is here. Drawer is built on top of vaul by emilkowalski_. Import { drawer } from '@mantine/core'; Includes support, documentation, demos, virtual classrooms, learning resources and more! Since the user can interact with the drawer without leaving the current page, tasks can be achieved more efficiently within the same context. A navigation drawer provides access to destinations and app functionality, such as. Learn about the props, css, and other apis of this exported module. Navigation drawers can be shown or hidden to accommodate different app layouts. With android 15 still in beta, one ui 7 could be months from reaching samsung handsets. We provide basic layout components for your drawer: For example, we can write: You have definitely seen drawers (or trays) before, both on the web and in native apps. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. There are indications that samsung might introduce a vertical scroll option for the app drawer in the next version of one ui. Use. Web material ui is a material design library made for react. However, the moderator has not confirmed anything further about it. Web join kendo ui 2024 q2 release webinar on june 5 at 11:00 a.m. Web material ui drawer is the most widely used component of material ui. The drawer component is a panel that slides out from the edge of the screen. Navigation drawers can be shown or hidden to accommodate different app layouts. Currently, when the overlay (the dimmed area outside of the dialog or drawer) is clicked by the users, the dialog or drawer components automatically close. Web desktop users will see a fixed sidebar, while mobile users will see an interactive drawer overlay. <drawer.title />, <drawer.content /> and <drawer.footer />.they are all optional. For examples and details on the usage of this react component, visit the component demo pages: In this react mui drawer example, we will make a mobile responsive drawer component that is always visible on screen sizes > 375px, and on smaller screens it opens and closes with the click of a menu icon. Since the user can interact with the drawer without leaving the current page, tasks can be achieved more efficiently within the same context. It’s a set of react components that have material design styles. The vertical app drawer feature will allow users to scroll vertically through their. Material ui drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side.
Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

Flutter UI 3d Navigation Drawer Animation in Flutter YouTube

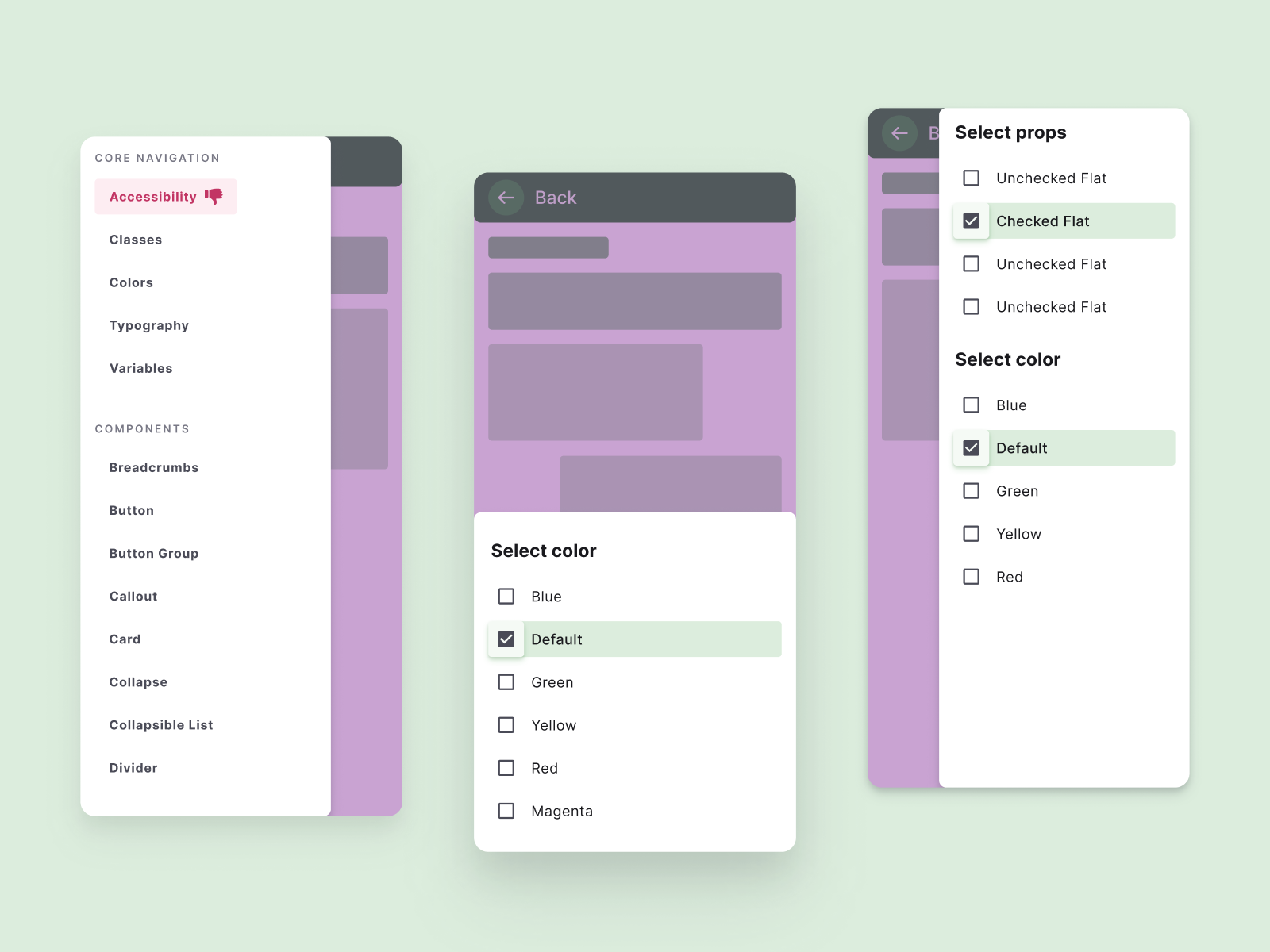
React UI kit Navigation drawer design templates by Roman Kamushken

Navigation Drawer Menu Style Figma

Crosslight Adds Stunning Drawer Navigation UI Components Intersoft

Navigation Drawer SAP Fiori for Android Design Guidelines

Admin Dashboard Side Drawer UI Kit UpLabs

New style for app design simple bottom navigation with side navigation

Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Navigation Drawer SAP Fiori for Android Design Guidelines
32K Views 1 Year Ago React Material Ui Tutorial.
With Android 15 Still In Beta, One Ui 7 Could Be Months From Reaching Samsung Handsets.
This Popular Navigational Component Can Be Permanently Displayed, Shown And Hidden On Command.
There Are Indications That Samsung Might Introduce A Vertical Scroll Option For The App Drawer In The Next Version Of One Ui.
Related Post: