React Canvas Drawing
React Canvas Drawing - The saving & loading also takes different. Wanna test react sketch canvas before using it? We’ll also learn about canvas html elements, the canvas api, and drawing different shapes with mouse interactions. Web this blog will explore how to draw on a canvas in a react app using the react canvas draw plugin. Web how to draw a line in react js with mouse events. An attempt to make react work with the html5 canvas library. The canvas element is a powerful tool that allows developers to draw graphics on a web page. How to start drawing on the canvas component. Setting up a new react project. The html5 canvas element behaves differently than. React konva is available in the form of a node package. Accepts input from mouse, touch, and graphic tablets. There are 34 other projects. This project was generated using dts. The canvas element is a powerful tool that allows developers to draw graphics on a web page. There are 34 other projects. Web this blog will explore how to draw on a canvas in a react app using the react canvas draw plugin. React konva is available in the form of a node package. The following is a disabled canvas with a hidden grid that we use to load & show your saved drawing. We’ll also learn. Windows11 windows 11 made in react. Web freehand vector drawing component for react using svg as canvas 🖌. Draw 2d shapes, images and text on an html canvas element using a declarative jsx syntax. We’ll also learn about canvas html elements, the canvas api, and drawing different shapes with mouse interactions. In this blog post, we will build a react. React react example starter project. We’ll also learn about canvas html elements, the canvas api, and drawing different shapes with mouse interactions. 59k views 3 years ago reactjs for beginners. In this blog post, we will build a react application through which we can draw interactive shapes with the help of the canvas api. The library builds on top of. We can install it by running: Load what you saved previously into the following canvas. Web freehand vector drawing component for react using svg as canvas 🖌. React 2d canvas makes it easy to create simple 2d canvas games by leveraging on the developer ergonomics that react offers. An attempt to make react work with the html5 canvas library. The html5 canvas element behaves differently than. Web freehand vector drawing component for react using svg as canvas 🖌. Accepts input from mouse, touch, and graphic tablets. Load what you saved previously into the following canvas. How to drawing canvas in react.js ? The following is a disabled canvas with a hidden grid that we use to load & show your saved drawing. Web how to drawing canvas in react.js ? Setting up a new react project. It allows users to draw lines and shapes and supports undo and redo operations. An attempt to make react work with the html5 canvas library. The html5 canvas element behaves differently than. It allows users to draw lines and shapes and supports undo and redo operations. Draw 2d shapes, images and text on an html canvas element using a declarative jsx syntax. Web in this blog post, we will build a react application through which we can draw interactive shapes with the help of the. Jun 3, 2022 · 4 min read. Web freehand vector drawing component for react using svg as canvas 🖌. In this article, we will see how to create a canvas react component and a custom hook for extracting its logic, so we can just draw. Creating an interactive canvas component | by martin crabtree | medium. The following definition comes. We’ll also learn about canvas html elements, the canvas api, and drawing different shapes with mouse interactions. Photo by logan weaver on unsplash. The library builds on top of custom elements from the web components standard. React konva is available in the form of a node package. It allows users to draw lines and shapes and supports undo and redo. React konva is available in the form of a node package. Either by calling `loadsavedata ()` on the component's reference or passing it the `savedata` prop: Web react konva is a javascript library for drawing complex canvas graphics using react. Load what you saved previously into the following canvas. React react example starter project. It provides declarative and reactive bindings to the konva framework. Setting up a new react project. There are 34 other projects. Windows11 windows 11 made in react. In this article, we will see how to create a canvas react component and a custom hook for extracting its logic, so we can just draw. Web 2d sketches with react and the canvas api. Creating an interactive canvas component | by martin crabtree | medium. Asked 1 year, 5 months ago. Web react konva is a tool that allows us to manipulate the canvas. The library builds on top of custom elements from the web components standard. With react, we can create a canvas component that can be reused and controlled through react's state and props.
React Canvas Draw Some Amazing Pictures with Canvas API, Mobx, React

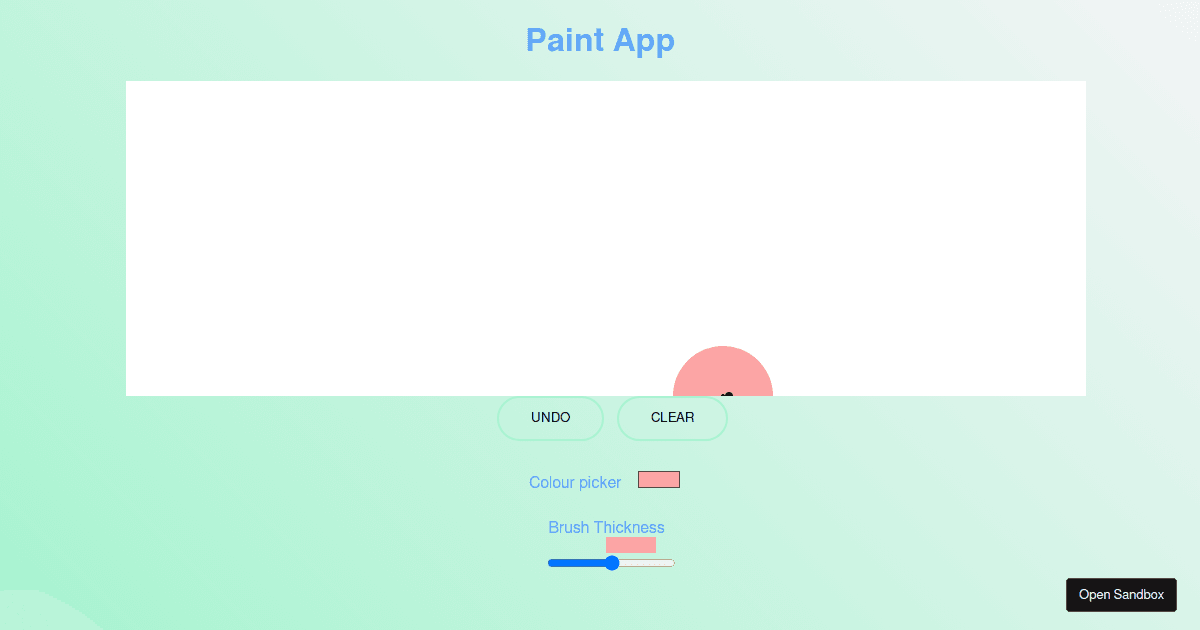
reactcanvasdraw examples CodeSandbox

React Canvas Drawing JavaScript Exercise 15 r/react

LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API

A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

React Canvas Draw Dibujar con Canvas y React YouTube

¿Cómo Dibujar Canvas en React.js? Barcelona Geeks

A Comprehensive Guide to React Canvas Draw All You Need to Know

Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1
Let’s Jump Into The Code To Get A Feel For How It Works.
How To Start Drawing On The Canvas Component.
The Canvas Api Allows Drawing Graphics Via Javascript And The Html Element.
Modified 1 Year, 5 Months Ago.
Related Post: