Prototype Drawing
Prototype Drawing - It’s changing how everyone works. Web the main steps are: Minimize planning efforts and get instant feedback with miro’s prototyping tool. Web what is a prototype drawing? It’s the phase where ideas get visualized,. With features like overlays and scrolling artboards, you can accurately show how your designs would work in the real world — and on any device. Prototype with sketch and bring your concepts to life. Design, test, and collaborate faster and more efficiently with the tools you love and the prototyping abilities you need. It’s essentially a way to show design intent. Create prototypes for any platform. The financial services giant redesigned part of its new york office to fit the new way people. Web visualize your idea in no time. Test your prototype with target users and key stakeholders to learn whether it meets expectations. Login page wireframe mobile ui prototype. Find out what a prototype is and how it can help you test out your. 🚀 generate, publish, & share everywhere. The company seemed to prefer maintaining its status as a perfect drawing software, leaving the plugin development. Authors are vetted experts in their fields and write on topics in which they have demonstrated experience. Prototype with sketch and bring your concepts to life. Armament considerations ranged from the 150mm l/40 gun. Perhaps you are looking for a technological example to build your business idea, but many times, a startup can test its idea by simply using paper and some cards. Teams build prototypes of varying degrees of fidelity to capture design concepts and test on users. Skip to start of list. Web prototype design is a powerful process detailing how designers. Web the main steps are: At one point or another, almost every product you. Web a prototype is a preliminary model of something from which later iterations are developed or copied. Test your prototype with target users and key stakeholders to learn whether it meets expectations. Skip to end of list. Design, test, and collaborate faster and more efficiently with the tools you love and the prototyping abilities you need. Prototyping is an integral part of the design process because the result of the prototyping phase directly impacts the implementation phase. Armament considerations ranged from the 150mm l/40 gun. Web last updated on 05 mar 2023. 🚀 generate, publish, & share. Create prototypes for any platform. When to use rapid prototyping. Web prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows and ending in functional wireframes. Perhaps you are looking for a technological example to build your business idea, but many times, a startup can test its idea. Web build on your ideas with a prototyping tool. Web visualize your idea in no time. Prototyping is an integral part of the design process. «variables» store data that can be printed almost anywhere. With sketch’s prototyping tools, you can bring your designs to life using a range of simple to advanced interactions. Skip to start of list. Teams build prototypes of varying degrees of fidelity to capture design concepts and test on users. Dark blue modern gradient pricing plans overview website ui prototype. At one point or another, almost every product you. There are thousands of new ideas that originate every day to solve a particular problem. It’s changing how everyone works. Create a video explainer that talks about the problem you want to solve and some ideas you have to solve it. Test your prototype with target users and key stakeholders to learn whether it meets expectations. Web let’s embark on a journey together to uncover 3 essential tips for harnessing figma’s full potential in the. For a long time, sketch has been criticized for its interactivity. +75m customers trust canva worldwide. Web a prototype is a simple visualization of the product to test the concept. Web use pen and paper or digital sketching tools to quickly iterate through different design possibilities, user flows, and interactions. Web moody’s designed a prototype office to engage hybrid employees. The financial services giant redesigned part of its new york office to fit the new way people. Login page wireframe mobile ui prototype. Prototyping is an integral part of the design process because the result of the prototyping phase directly impacts the implementation phase. Web a prototype is a tangible model of a future product used to validate and demonstrate design concepts. Web prototype design is a powerful process detailing how designers do everything required to test, iterate, and develop prototypes, beginning with user flows and ending in functional wireframes. «variables» store data that can be printed almost anywhere. All the tools to help you create — from early wireframes, to flexible design systems. 🚀 generate, publish, & share everywhere. Skip to end of list. What is a design prototype? Perhaps you are looking for a technological example to build your business idea, but many times, a startup can test its idea by simply using paper and some cards. When to use rapid prototyping. Design and prototype, all in figma. Prototype with sketch and bring your concepts to life. For a long time, sketch has been criticized for its interactivity. Skip to start of list.
How To Make A Product Prototype In The Digital Fabrication Age

PROTOTYPE DRAWING USING AUTOCAD APPLICATION (PART 1) YouTube

Everything about How to Create a Website Prototype and Why You Need It

3 Processes Used In Product Prototyping Dienamics

A Guide to PaperPrototype Sketching by Sunny Cui Medium

Prototype Mini project drawing by Alec Issigonis, Car Body Design

10 tips on prototyping UIs with Sketch Inside Design Blog

Steps On How To Build Your Prototype Spark Innovations

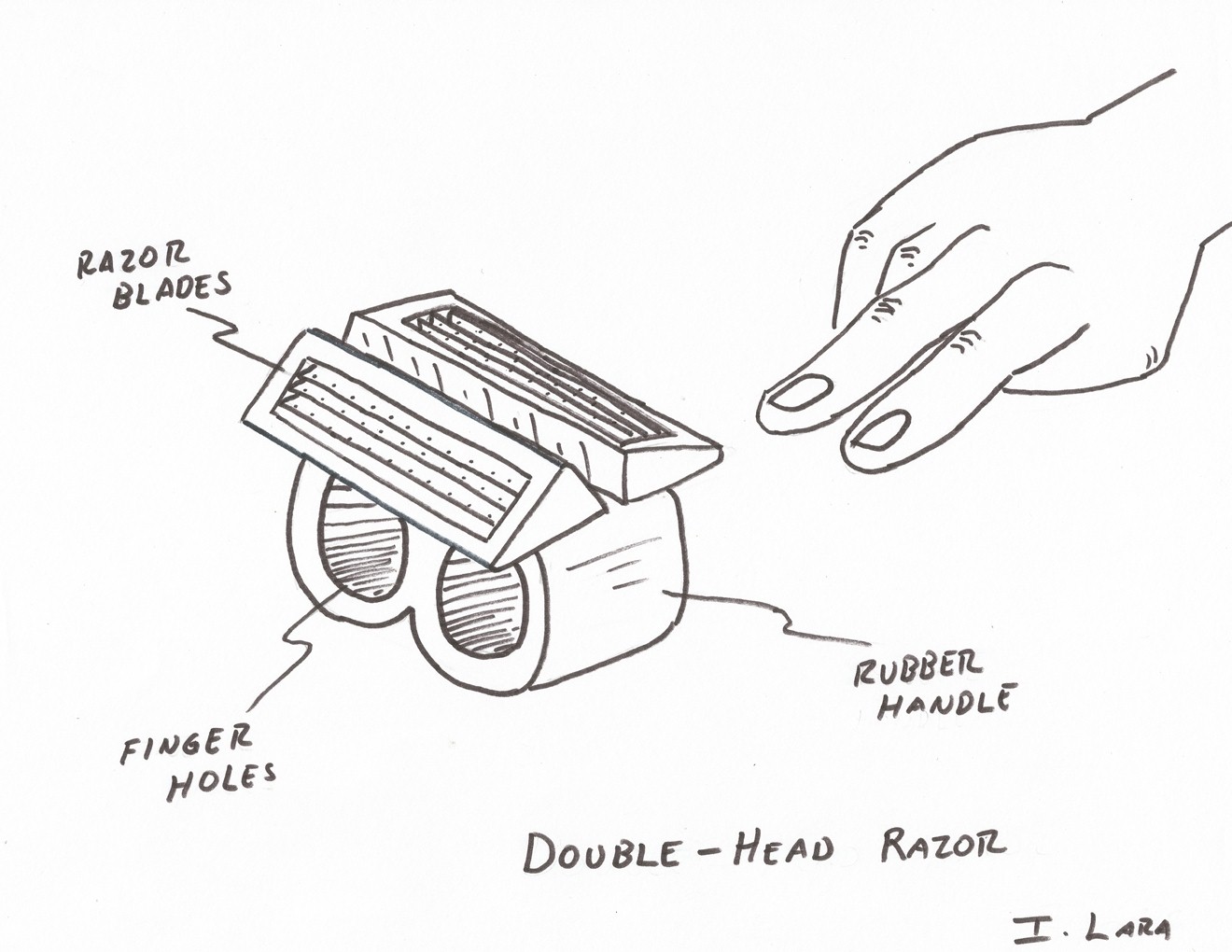
All Categories Ivan's Project Portfolio

How to Design the Best Prototype for Your New Product Cad Crowd
Web A Prototype Is A Simple Visualization Of The Product To Test The Concept.
Web The Main Steps Are:
Web Use Pen And Paper Or Digital Sketching Tools To Quickly Iterate Through Different Design Possibilities, User Flows, And Interactions.
Shared Libraries, Styles And Components.
Related Post: