Iterative Drawing
Iterative Drawing - In this sense, maintenance helps turn the sdlc into an iterative process, where each application release drives a new set of. Understanding the problem or opportunity. It's based on the idea of iteration, and involves. The iterative process is simply a series of steps that you repeat, tweaking and improving your product with each cycle. Hey everyone, this is a video about a method to drawing i've termed iterative. Web iterative drawing — a (somewhat) serious game | by dov tsal | agile&stuff | medium. Web iterative design is a design methodology based on a cyclic process of prototyping, testing, analyzing, and refining a product or process. Most beginners struggle with sketching and ignore iterative drawing. You absolutely need to learn drawing with the right designer mindset from start. 3.1m views 8 years ago getting started: Understanding the problem or opportunity. I'm focusing on heads right now. It provides robust user feedback. Web easy steps to learn faster with iterative drawing in 4 steps. Web the iterative design process is a simple concept. Let's explore the beauty of geometric art and minimalism. Here are our top 4 reasons to love iterative design. Chris kernaghan chris kernaghan is a lead ux designer based in belfast, northern ireland. The first step entails a lucid understanding of the challenge or opportunity, achieved through meticulous data gathering and analysis. Web what does the iterative design process look. Most beginners struggle with sketching and ignore iterative drawing. Iterative drawing helps those of us who have an analytical approach. Posted on august 9, 2016. Once, through user research, you have identified a user need and have generated ideas to meet that need, you develop a prototype. Web mar 1, 2023 ⋅ 12 min read. The do’s and don’ts of the design iteration process. You can follow chris at feedme.design and wearefounders.uk. In essence, you create the first product, test it, and revise for the next version. Let's explore the beauty of geometric art and minimalism. This is why some evolve faster and you wonder why. You can follow chris at feedme.design and wearefounders.uk. This is why some evolve faster and you wonder why. In fact, some descriptions of the stages of the sdlc treat analysis and design as a single phase. 21k views 6 years ago. The do’s and don’ts of the design iteration process. Web the short answer is that it works. In essence, you create the first product, test it, and revise for the next version. The do’s and don’ts of the design iteration process. Let's explore the beauty of geometric art and minimalism. The general idea is to draw iteratively, which in the video mentioned drawing. If you don't know what qualifies as a mistake, it's not going to be particularly helpful to create the same image over and over, since you'll just be replicating the mistake. Based on the results of testing the most recent iteration of a design, changes and refinements are made. 7.7k views 6 years ago. Here are our top 4 reasons. 4 reasons to use iterative design. Chris kernaghan chris kernaghan is a lead ux designer based in belfast, northern ireland. Thanks goes to sycra for a cool drawing exercise! Most beginners struggle with sketching and ignore iterative drawing. If i draw 8 heads a day for a month i will have drawn ~240 heads. Web sycra is a digital artist, and the video is about iterative drawing, but as a learning tool and way of thinking, it applies just as easily to watercolors and many other things. It provides robust user feedback. In this sense, maintenance helps turn the sdlc into an iterative process, where each application release drives a new set of. You. Web iterative drawing — a (somewhat) serious game | by dov tsal | agile&stuff | medium. Most beginners struggle with sketching and ignore iterative drawing. 27k views 2 years ago. Web what does the iterative design process look like? 3.1m views 8 years ago getting started: Discover the endless possibilities of iterative drawing and. The iterative process is simply a series of steps that you repeat, tweaking and improving your product with each cycle. This time, a game i. ) , it gives tips on how to improve. Web the iterative process starts with requirements or assumptions that form the base of the project. Hey everyone, this is a video about a method to drawing i've termed iterative. 4 reasons to use iterative design. In this sense, maintenance helps turn the sdlc into an iterative process, where each application release drives a new set of. Web to my best understanding iterative drawing is all about mileage. 27k views 2 years ago. Most beginners struggle with sketching and ignore iterative drawing. Web so i felt like my last video left some questions unanswered, so i decided in this video to do my best to answer most of them.final image: I'm focusing on heads right now. Web the iterative design process is a simple concept. Building an intentional iterative ux design process. Web the point of iterative drawing (as i understand it) is to resolve the mistakes you're making by drawing the same thing over and over with minor corrections each time.
case study iterative drawing — LessWrong

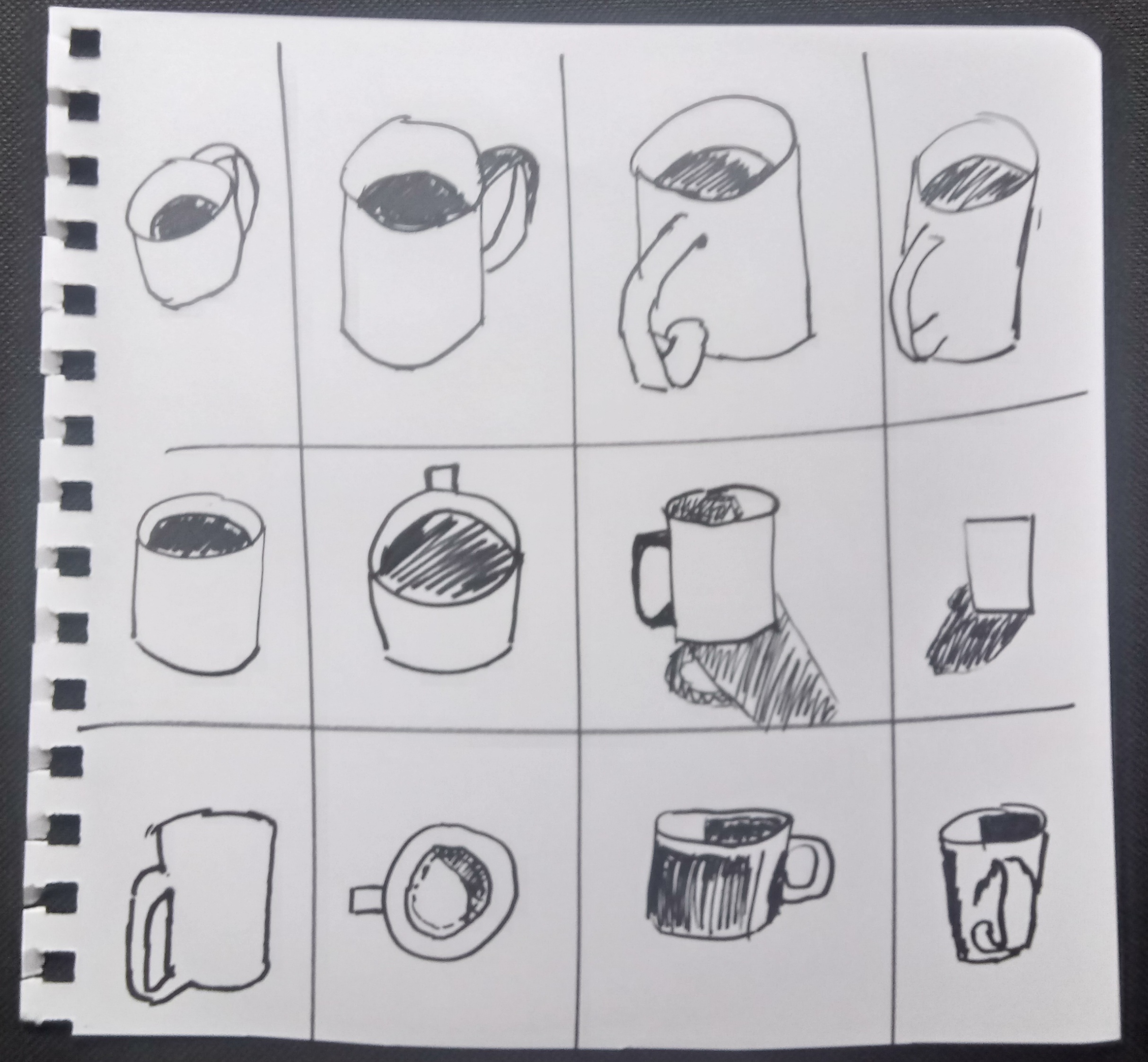
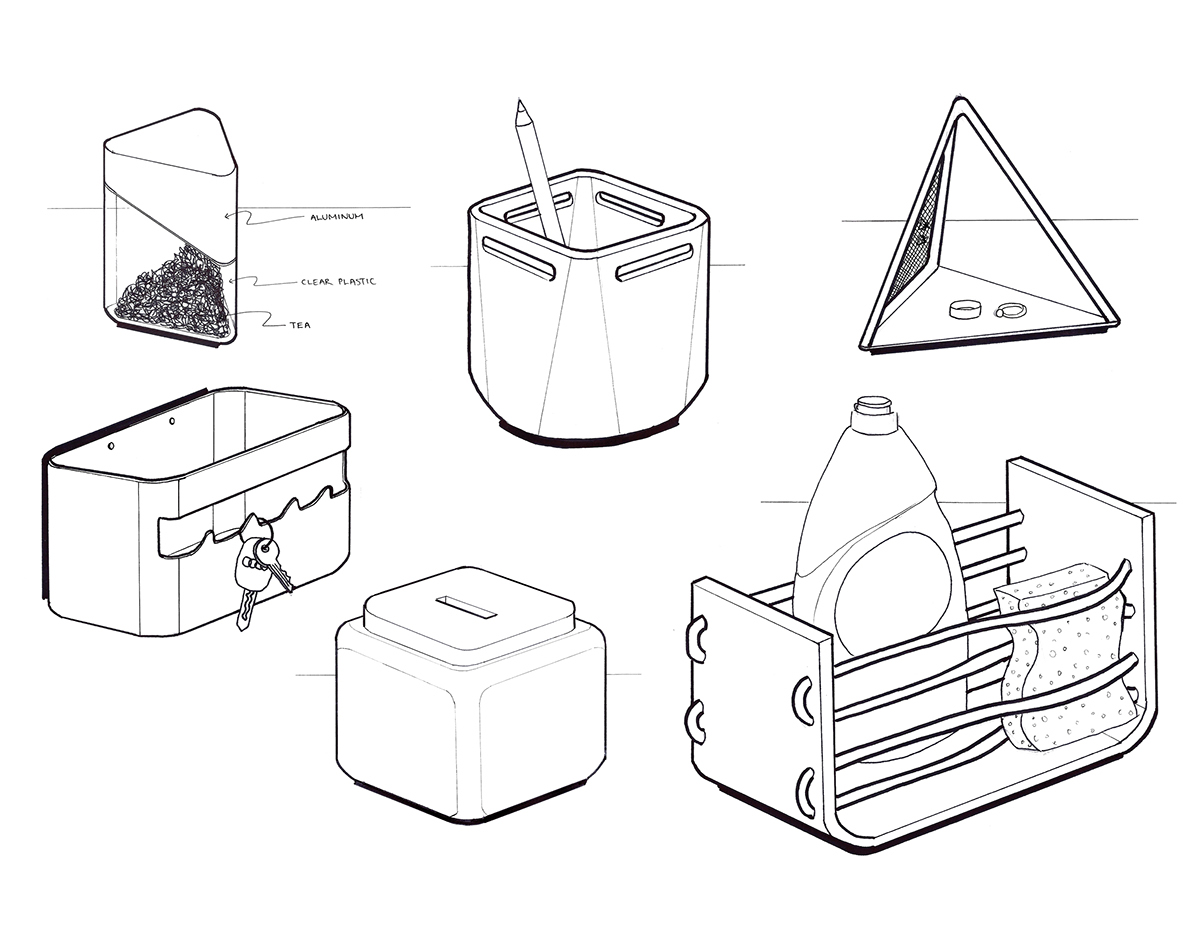
Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance
M.A.E.D STUDIOS WK 5 ITERATIVE SKETCHES

Iterative Drawing Iteration iterative practice drawing dragon

Iterative Drawing Exercises on Behance

Iterative Drawing 365 Artist

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Practice akitutorials YouTube
Chris Kernaghan Chris Kernaghan Is A Lead Ux Designer Based In Belfast, Northern Ireland.
The General Idea Is To Draw Iteratively, Which In The Video Mentioned Drawing.
Move Mouth, Change Eyes, Reposition A Nose.
Iterative Drawing Helps Those Of Us Who Have An Analytical Approach.
Related Post: