Html Canvas Draw Text
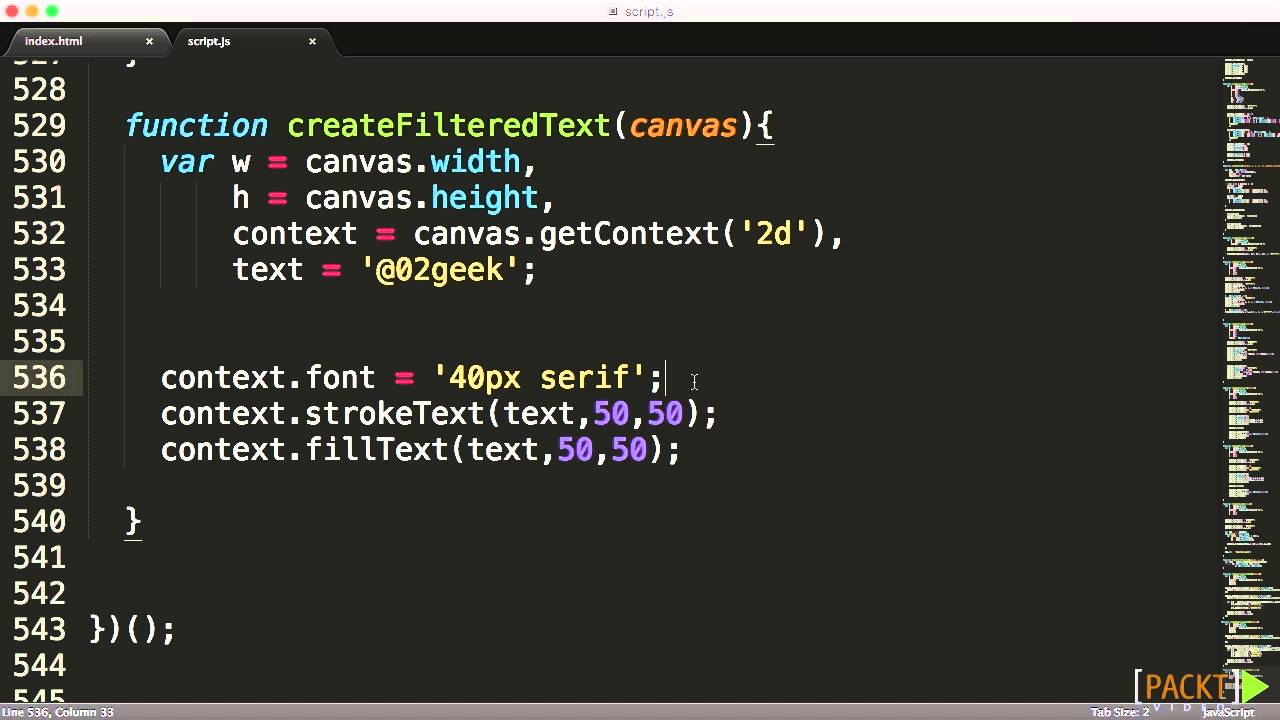
Html Canvas Draw Text - Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. The canvas rendering context provides two methods to render text: Web there are two methods filltext () and stroketext () to draw text on canvas. To draw text on the canvas, the most important property and methods are: Web the filltext() here is a simple code example: String) to specify a number of text setting such as style,. You can use font property (type : Web the filltext() method in html canvas is used to draw filled text on the canvas. There are two method to build a text on canvas,. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web the filltext() here is a simple code example: Web the filltext() method in html canvas is used to draw filled text on the canvas. String) to specify a number of text setting such as style,. The canvas rendering context provides two methods to render text: Web there are two methods filltext () and stroketext () to draw text on. You can use font property (type : String) to specify a number of text setting such as style,. The string you want to draw. Web the filltext() here is a simple code example: Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. The string you want to draw. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web the filltext() here is a simple code example: Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. You can use font property (type. Web there are two methods filltext () and stroketext () to draw text on canvas. You can use font property (type : The canvas rendering context provides two methods to render text: There are two method to build a text on canvas,. To draw text on the canvas, the most important property and methods are: The string you want to draw. String) to specify a number of text setting such as style,. Web the filltext() method in html canvas is used to draw filled text on the canvas. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web yes of course you can write a text on canvas with ease,. You can use font property (type : Web the filltext() here is a simple code example: To draw text on the canvas, the most important property and methods are: Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. There are two method to build. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. The string you want to draw. To draw text on the canvas, the most important property and methods are: Web the. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. The canvas rendering context provides two methods to render text: Web the filltext() here is a simple code example: To draw. Web there are two methods filltext () and stroketext () to draw text on canvas. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. There are two method to build. Web the filltext() method in html canvas is used to draw filled text on the canvas. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. To draw text on the canvas, the most important property and methods are: The canvas rendering context provides two. Web there are two methods filltext () and stroketext () to draw text on canvas. Web the filltext() method in html canvas is used to draw filled text on the canvas. There are two method to build a text on canvas,. String) to specify a number of text setting such as style,. You can use font property (type : The string you want to draw. Web the filltext() here is a simple code example: Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position.
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

Create a simple drawing app using javascript and HTML5 canvas YouTube

How to Draw Text with HTML Canvas

Draw Text HTML Canvas Tutorial YouTube

Drawing Text on Canvas HTML5 YouTube

How to Draw Text on HTML5 Canvas Using JavaScript YouTube

How To Draw with Javascript & HTML Canvas — Matt

Drawing Wrapped Text With The HTML Canvas Element PQINA

Draw Text on HTML Canvas YouTube

Mastering HTML5 Canvas Working with Text YouTube
Web Yes Of Course You Can Write A Text On Canvas With Ease, And You Can Set The Font Name, Font Size And Font Color.
The Canvas Rendering Context Provides Two Methods To Render Text:
To Draw Text On The Canvas, The Most Important Property And Methods Are:
Related Post: