Html Canvas Draw Image
Html Canvas Draw Image - The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas.
HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

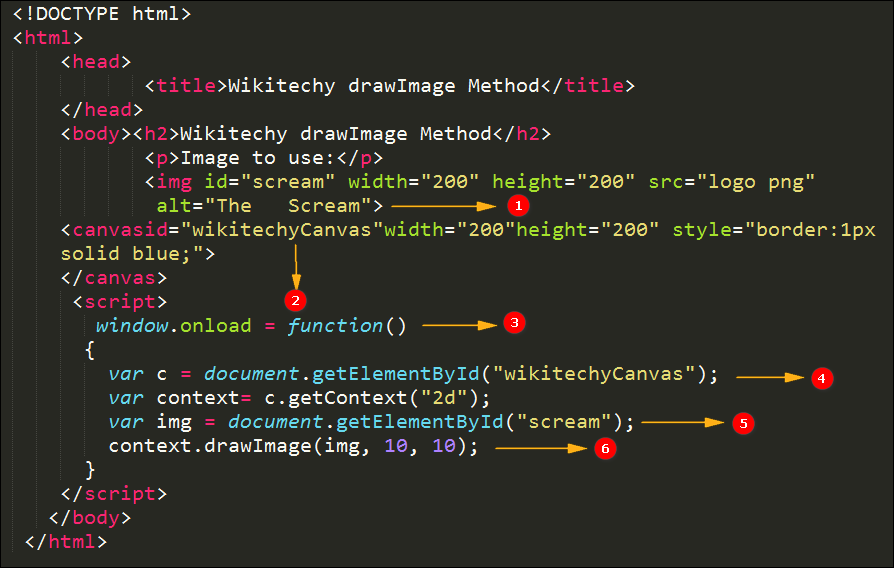
drawImage() in Canvas HTML5

drawImage Method in HTML5 Canvas wikitechy

37 How To Draw With Javascript Javascript Nerd Answer

How to Draw Text with HTML Canvas

Drawing On HTML5 Canvas for Complete Beginners YouTube

JavaScript Tutorial HTML5 Canvas drawImage cropping, scaling and

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

Create a simple drawing app using javascript and HTML5 canvas YouTube

How to Draw Images to HTML Canvas (JavaScript Tutorial) YouTube
The Drawimage() Method Can Also Draw Parts Of An Image, And/Or Increase/Reduce The.
Related Post: