How To Draw Horizontal Line In Html
How To Draw Horizontal Line In Html - Using the <<strong>hr</strong>> tag and css properties. Modified 10 years, 2 months ago. This will render a default styled line across the width of your page or container element. Web there are many ways to draw a horizontal separator in html and css. Generally, the html tag <<strong>hr</strong>> (horizontal rule) is a semantic tag that's used to draw a horizontal line, separating elements horizontally. 1) define a class h_line and add css features to it, like. You can do a lot in html. Take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. } </style> </head> horizontal line with height and background color </html> try it yourself » set the border property to none to remove the border of your thick horizontal line. A noshaded (with css): Web there are 2 easy ways to create horizontal lines in html: Web how to add horizontal line in a table? The tag refers to block elements, so the line always starts on a new line, and after that, all. Modified 10 years, 2 months ago. But you shouldn’t do this because the horizontal rule appears as is only presentationally,. Web i need to draw a horizontal line after some block, and i have three ways to do it: Web drawing a horizontal line using <<strong>hr</strong>/> html. Using the <<strong>hr</strong>> tag and css properties. The
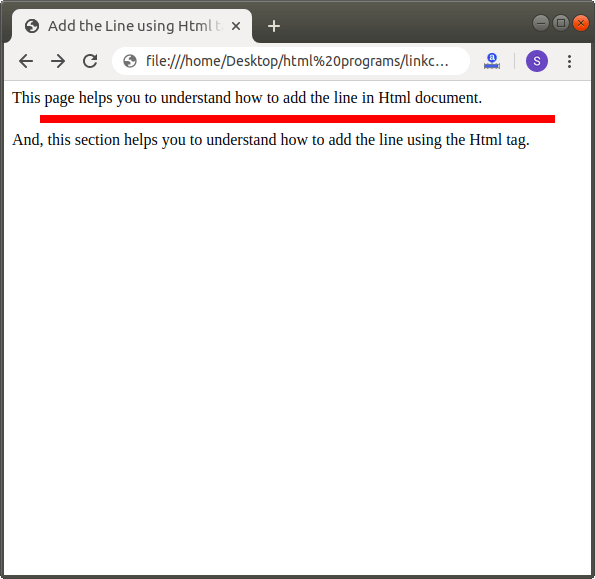
tag inserts a single line break: Use the horizontal rule <<strong>hr</strong>> element. Web a horizontal line—also known as a horizontal rule—can be used to separate blocks of text or other content on your website. This element creates a horizontal line, making a division within content. Instead, you should draw a line with a div or span as the case may be. Web try it yourself » the strokestyle property. Here’s an html. Add a bottom border with css. Adding a horizontal line in html is really easy. Web drawing a horizontal line using <<strong>hr</strong>/> html. Web the us is drawing up plans to cut chinese banks off fro the global financial system, according to the wall street journal. Looks awful, one line straight, the other one dotted. Instead, you should draw a line with a div or span as the case may be. Web you can use the border property to style a hr element: Take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. Web there are two main ways to do this in html: You can create. But you shouldn’t do this because the horizontal rule appears as is only presentationally, not semantically. The
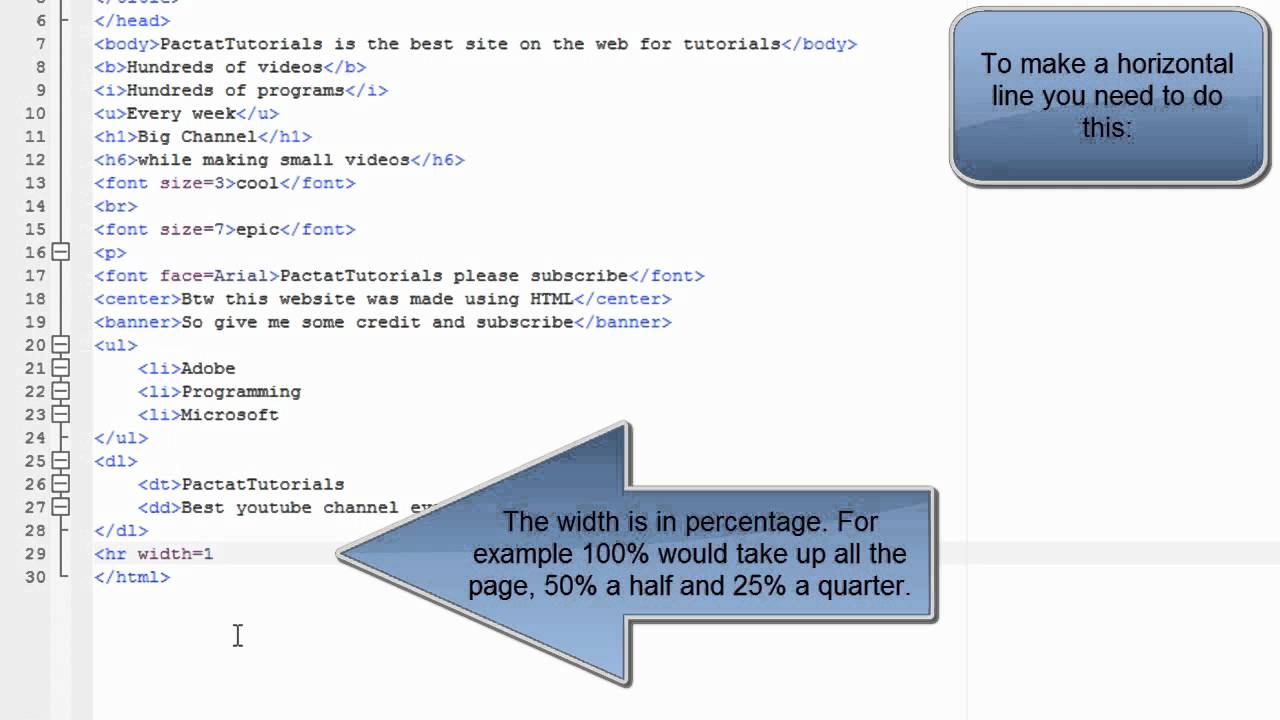
tag inserts a single line break: Web there are 2 easy ways to create horizontal lines in html: Here’s an example of a simple horizontal line drawn using the tag: A noshaded (with css): I want to draw a horizontal line after every rows of my data. Web i need to draw a horizontal line after some block, and i have three ways to do it: This allows you to change the line thickness, alignment, or color. This will render a default styled line across the width of your page or container element. Web. Web align a element (with css): Originally the hr element was styled using attributes. Feb 17, 2022 at 17:23. The right way will depend on each case. Web there are two main ways to do this in html: Following is the code of table : Web for drawing horizontal lines we use the tag while for vertical ones we have to resort to css styling. You can bold or italicize text. It must be set before calling the stroke(). The tag refers to block elements, so the line always starts on a new line, and after that, all. Web there are many ways to draw a horizontal separator in html and css. The tag refers to block elements, so the line always starts on a new line, and after that, all. Web html horizontal line: Try it yourself » example. Here’s an html example of the horizontal line. This is roughly how i'd do it: Feb 17, 2022 at 17:23. Web you can use the border property to style a hr element: Following is the code of table : The tag refers to block elements, so the line always starts on a new line, and after that, all. #fff } #html lorem 2). Here’s an example of a simple horizontal line drawn using the tag: This element's attributes include the global attributes. The hr tag has the following features: Web html horizontal line: A noshaded (with css): This allows you to change the line thickness, alignment, or color. } </style> </head> horizontal line with height and background color </html> try it yourself » set the border property to none to remove the border of your thick horizontal line. Different approaches to add horizontal line in html. Originally the hr element was styled using attributes. Web the hr tag in html uses to draw horizontal line breaks.
HTML hr Tag HTML Horizontal Line Tag How to add Horizontal Lines in

How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube

How to Insert a Line in HTML (with Pictures) wikiHow

How to draw a Horizontal line in CSS YouTube

How to Draw a Line with CSS YouTube

How To Draw Line Using Html Buildingrelationship21

HTML Tutorial 8 How To Make Horizontal Lines YouTube

HTML PART 3 To draw horizontal line YouTube

How to Make Horizontal Lines in HTML and CSS

How to Draw a Line in HTML with HR tag HowTech
The
Tag Inserts A Single Line Break:
Asked 10 Years, 10 Months Ago.
Web Drawing A Horizontal Line Using <<Strong>Hr</Strong>/> Html.
But You Shouldn’t Do This Because The Horizontal Rule Appears As Is Only Presentationally, Not Semantically.
Related Post: