How To Draw A Ball Bouncing
How To Draw A Ball Bouncing - 9.6k views 7 years ago. Using the wacom one 13 touch features to set up your file. I want to capture th. Web do you know what love is? You can draw a bouncing ball in a very specific way so long as you. Speed = [2, 2] black = 0, 0, 0. I can successfully draw one ball. First step—let's get our ball. Pygame.init() size = width, height = 320, 240. Here's what the players had to say about bouncing. In the welcome screen, name your project: In our very first animation tutorial, we've put together an easy overview. Web how to animate a bouncing ball with a tail attached. Here's what the players had to say about bouncing. Using the wacom one 13 touch features to set up your file. Using the wacom one 13 touch features to set up your file. Pygame.init() size = width, height = 320, 240. Web draw the ball. Web key techniques covered in this tutorial: I want to capture th. I can successfully draw one ball. Pygame.init() size = width, height = 320, 240. Check out jazza's animation foundation: Here's what the players had to say about bouncing. Web draw the ball. Check out jazza's animation foundation: Speed = [2, 2] black = 0, 0, 0. Understand how to create a parabolic path for the ball’s bounce. Web draw the ball. First step—let's get our ball. In our very first animation tutorial, we've put together an easy overview. Pygame.init() size = width, height = 320, 240. Web drawing techniques for how to create a bouncing ball. I believe love emits light from small things and comes in ways that we can easily overlook in our daily lives. Get started with this bouncing ball animation lesson! Speed = [2, 2] black = 0, 0, 0. In the welcome screen, name your project: I believe love emits light from small things and comes in ways that we can easily overlook in our daily lives. Learning how to use the node view, including layers,. Web do you know what love is? First step—let's get our ball. Web 21k views 3 years ago how to create a bouncy ball in after effects. In the timeline view, create a new drawing. Web how to animate a bouncing ball with a tail attached. Using the wacom one 13 touch features to set up your file. I believe love emits light from small things and comes in ways that we can easily overlook in our daily lives. In the welcome screen, name your project: Get started with this bouncing ball animation lesson! In the timeline view, create a new drawing. Web do you know what love is? I believe love emits light from small things and comes in ways that we can easily overlook in our daily lives. Web 21k views 3 years ago how to create a bouncy ball in after effects. Web drawing techniques for how to create a bouncing ball. Web draw the ball. I can successfully draw one ball. Understand how to create a parabolic path for the ball’s bounce. I have this program from a pygame tutorial: 9.6k views 7 years ago. Here's what the players had to say about bouncing. Speed = [2, 2] black = 0, 0, 0. Get started with this bouncing ball animation lesson! Web draw the ball. Using the wacom one 13 touch features to set up your file. Web do you know what love is? Speed = [2, 2] black = 0, 0, 0. Here's what the players had to say about bouncing. I can successfully draw one ball. Web cartoon network uk. I have this program from a pygame tutorial: Understand how to create a parabolic path for the ball’s bounce. Web creating a bouncing ball animation using javascript and canvas. In our very first animation tutorial, we've put together an easy overview. In the timeline view, create a new drawing. You can draw a bouncing ball in a very specific way so long as you. Web 21k views 3 years ago how to create a bouncy ball in after effects. In the welcome screen, name your project:
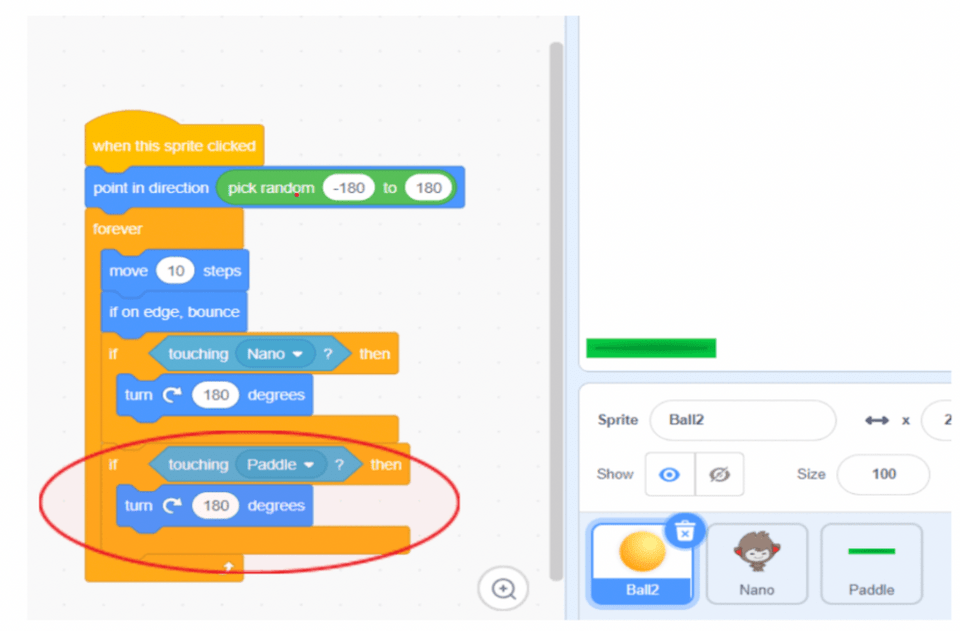
How to Make a Ball Bounce in Scratch Create & Learn

How to Animate a Bouncing Ball Like a PRO! YouTube

How To Draw a Bouncing Ball Animation in C++ Graphics) YouTube

How to Make a Ball Bounce in Scratch Create & Learn

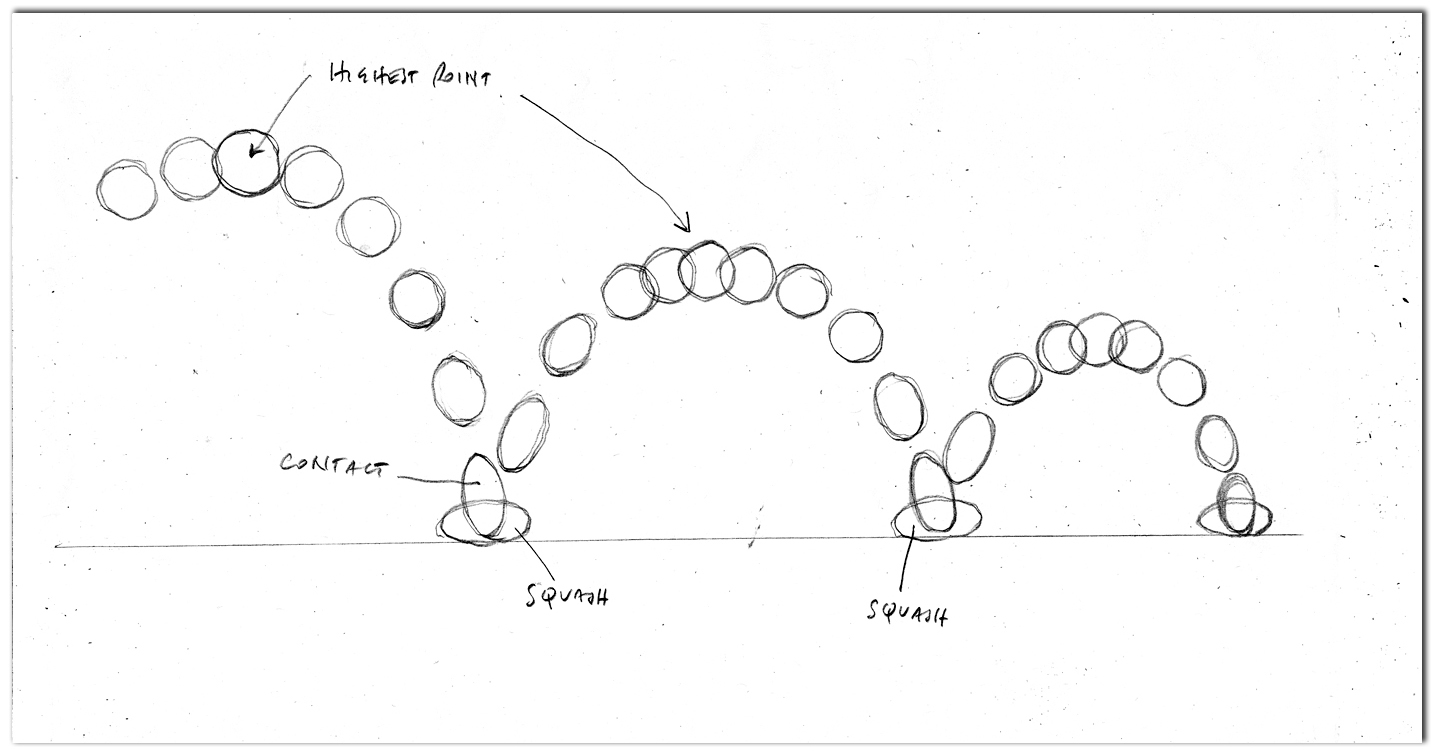
Module 1 Basics Week 1 Bouncing Ball Animation Apprentice

Animation Principles Bouncing Ball Diagrams.

How to draw a bouncing ball cartoon Cartoon for Schools

How to make a Ball bounce using Unity YouTube

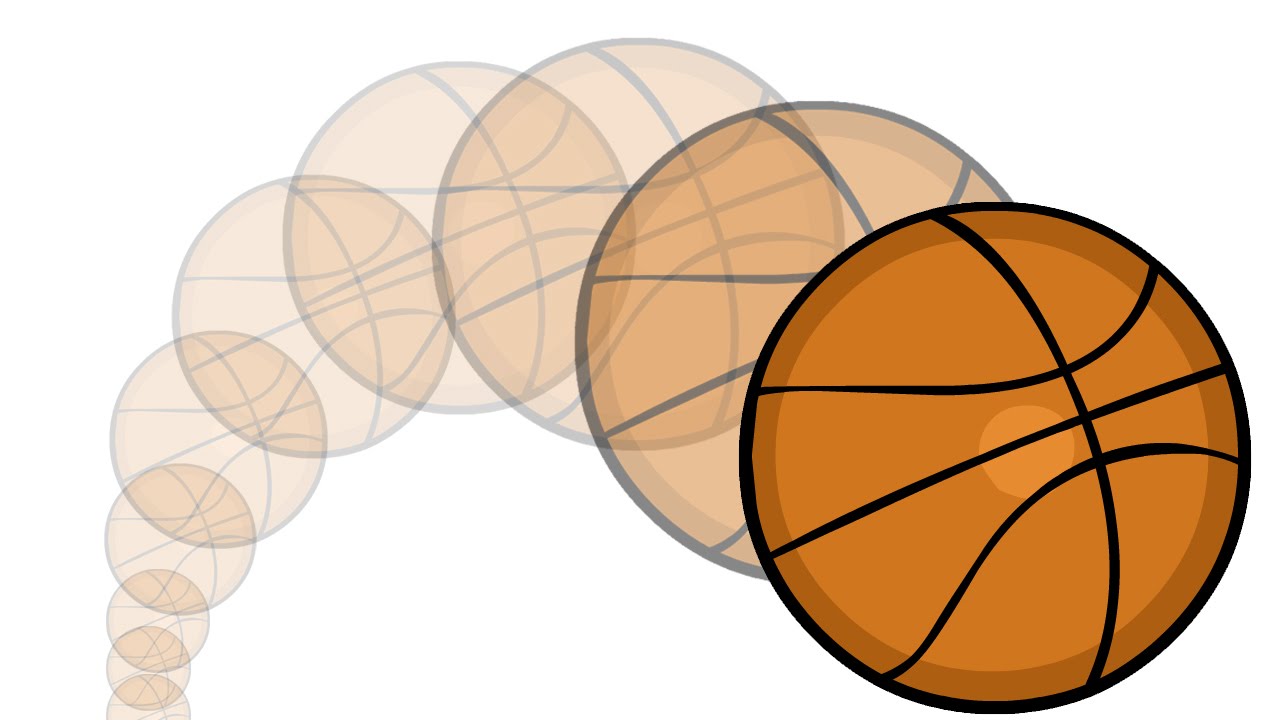
Ball Bounce Drawing on 1's and 2's YouTube

Drawn Bouncing Ball YouTube
I Believe Love Emits Light From Small Things And Comes In Ways That We Can Easily Overlook In Our Daily Lives.
9.6K Views 7 Years Ago.
I Am Trying To Write A Java Application Which Draws Multiple Balls On Screen Which Bounce Off Of The Edges Of The Frame.
Web Key Techniques Covered In This Tutorial:
Related Post: