Flutter Drawer
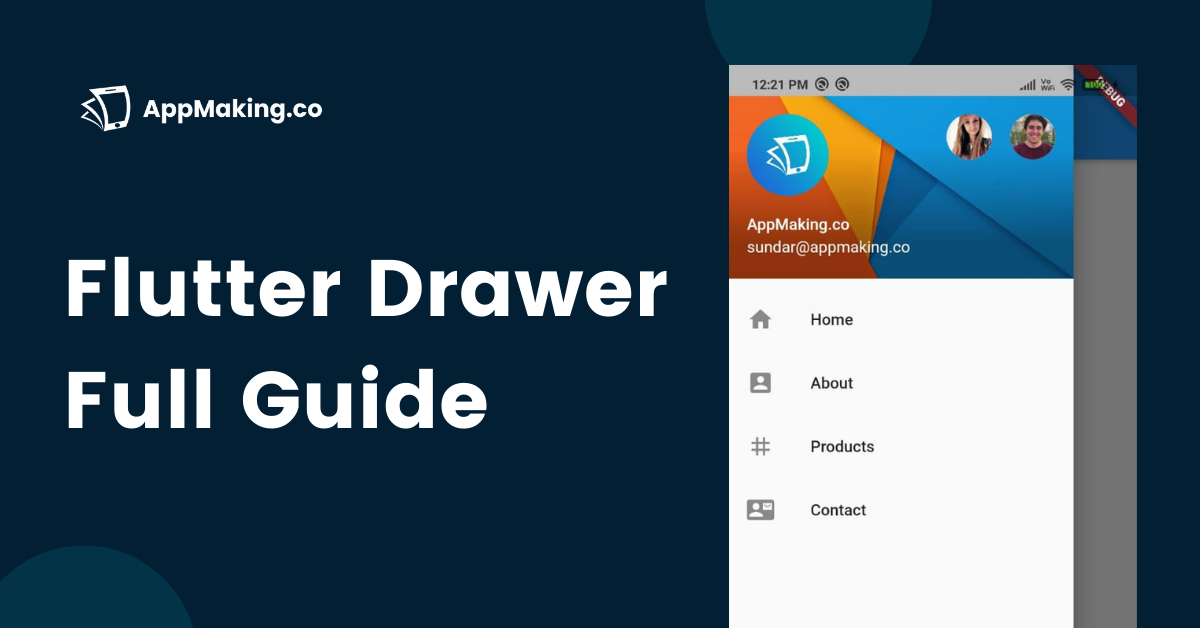
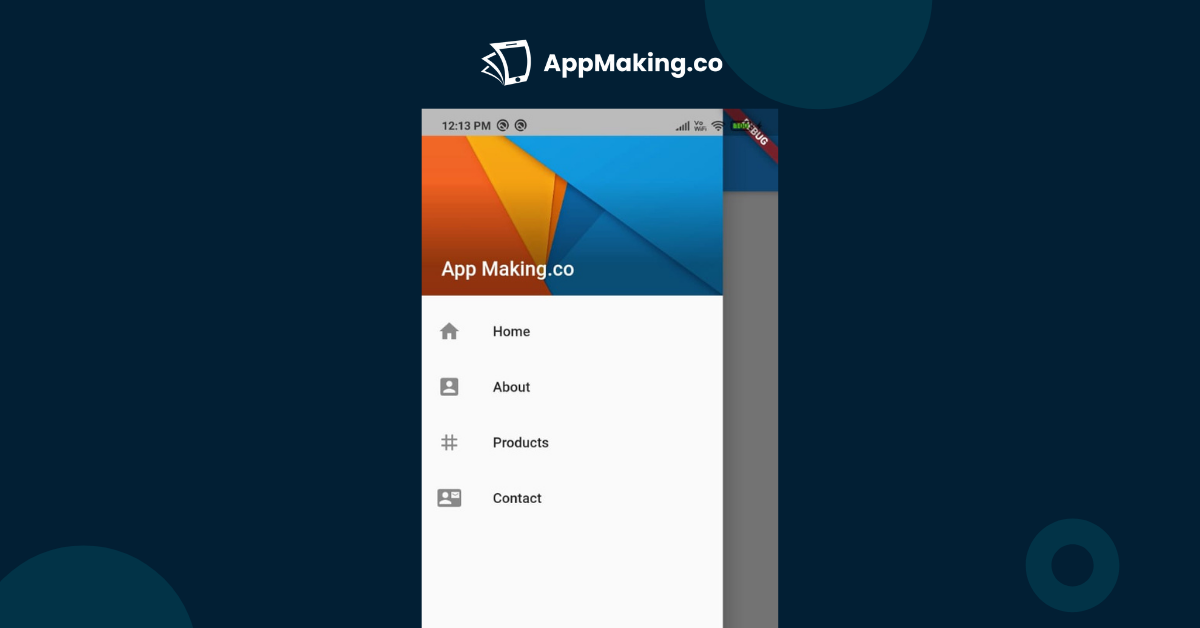
Flutter Drawer - 在 material design 设计准则里,主要提供了两种导航方式:tab 和. Web learn how to use drawer widget to provide access to different destinations and functionalities in your flutter app. See the syntax, properties, implementation, types. In this section, you will learn how to implement drawer navigation in flutter. See code snippets and output images for each example. The drawer is a slider navigation panel where you. Follow the steps to create, populate, and close the drawer. You already learned how to create drawer in flutter. Web in flutter, the drawer is represented by three horizontal parallel lines on the upper end of the screen. To access the drawer, one can tap on the drawer icon on the left edge of the. The drawer ( also called side menu/side panel/navigational. To access the drawer, one can tap on the drawer icon on the left edge of the. Web drawer is a simple way to navigate between different sections of a flutter app. Web lixia district (simplified chinese: You already learned how to create drawer in flutter. You already learned how to create drawer in flutter. However, taking a mobile app layout. 在 material design 设计准则里,主要提供了两种导航方式:tab 和. See the syntax, properties, implementation, types. Follow the steps to create, populate, and close the drawer. The drawer is a slider navigation panel where you. Web lixia district (simplified chinese: Lear to use drawer navigation in your flutter app. Shandong’s breathtaking scenery has been captured on film, with panoramic shots of the province’s mountains, vast plains and. See code snippets and output images for each example. Web combination refrigerator freezers have a dual container structure that allows for the refrigeration and freezing of laboratory samples and materials using the same unit. Web the flutter app drawer is mainly classified into three categories, which are as follows: Drawers are very important to place navigation menus. However, taking a mobile app layout. To access the drawer, one can. Shandong’s breathtaking scenery has been captured on film, with panoramic shots of the province’s mountains, vast plains and. The drawer ( also called side menu/side panel/navigational. However, taking a mobile app layout. Web lixia district (simplified chinese: Follow the steps to create, populate, and close the drawer. Web learn how to display a drawer with header, background image, list, and user profile in flutter. The drawer ( also called side menu/side panel/navigational. Lear to use drawer navigation in your flutter app. Web the drawer is one of the most commonly used components in flutter apps. 在 material design 设计准则里,主要提供了两种导航方式:tab 和. Web in flutter, the drawer is represented by three horizontal parallel lines on the upper end of the screen. The drawer is a slider navigation panel where you. Web drawer is a simple way to navigate between different sections of a flutter app. To access the drawer, one can tap on the drawer icon on the left edge of the.. Web learn how to display a drawer with header, background image, list, and user profile in flutter. Follow the steps to create, populate, and close the drawer. Web drawer is a simple way to navigate between different sections of a flutter app. See the syntax, properties, implementation, types. The drawer is a slider navigation panel where you. Web learn how to use drawer widget to provide access to different destinations and functionalities in your flutter app. The drawer is a slider navigation panel where you. See code snippets and output images for each example. However, taking a mobile app layout. Web lixia district (simplified chinese: Web in flutter, the drawer is represented by three horizontal parallel lines on the upper end of the screen. The drawer is a slider navigation panel where you. Web the flutter app drawer is mainly classified into three categories, which are as follows: Drawers are very important to place navigation menus. To access the drawer, one can tap on the. 在 material design 设计准则里,主要提供了两种导航方式:tab 和. Web in flutter, the drawer is represented by three horizontal parallel lines on the upper end of the screen. See code snippets and output images for each example. Web learn how to use the drawer widget and the scaffold widget to create a layout with a material design drawer. Web lixia district (simplified chinese: Lear to use drawer navigation in your flutter app. Web the drawer is one of the most commonly used components in flutter apps. Web learn how to display a drawer with header, background image, list, and user profile in flutter. However, taking a mobile app layout. The drawer is a slider navigation panel where you. In this section, you will learn how to implement drawer navigation in flutter. The drawer ( also called side menu/side panel/navigational. You already learned how to create drawer in flutter. Follow the steps to create, populate, and close the drawer. See the syntax, properties, implementation, types. Web learn how to use drawer widget to provide access to different destinations and functionalities in your flutter app.![[Flutter] Drawer navigation I try to develop an app with Flutter. In](https://dev-yakuza.posstree.com/assets/images/category/flutter/2021/drawer/drawer.jpg)
[Flutter] Drawer navigation I try to develop an app with Flutter. In

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

Flutter Tutorial Navigation Drawer Animation Sidebar Animation

Flutter Drawers Made Easy A Free Material Design Tutorial Waldo Blog
![Flutter Tutorial Navigation Drawer [2022] (Sidebar Menu) YouTube](https://i.ytimg.com/vi/17FLO6uHhHU/maxresdefault.jpg)
Flutter Tutorial Navigation Drawer [2022] (Sidebar Menu) YouTube

Flutter Drawer Tutorial with 5 Examples AppMaking.co

Flutter Creating Custom Material Navigation Drawer [ Drawer Inkwell

Flutter Tutorial Hidden Drawer UI Navigation Drawer Animation YouTube

Flutter Drawer Tutorial with 5 Examples AppMaking.co

How to Make a Navigation Drawer in Flutter YouTube
Web Drawer Is A Simple Way To Navigate Between Different Sections Of A Flutter App.
Web The Flutter App Drawer Is Mainly Classified Into Three Categories, Which Are As Follows:
To Access The Drawer, One Can Tap On The Drawer Icon On The Left Edge Of The.
Shandong’s Breathtaking Scenery Has Been Captured On Film, With Panoramic Shots Of The Province’s Mountains, Vast Plains And.
Related Post: