Flutter Draw Lines
Flutter Draw Lines - Thickness determines how thick the line should be drawn, in pixels. Web library for drawing dashed lines in flutter. Drawcircle ( offset c, double radius, paint paint) → void. Path.cubicto( avatarroot!.width / 2, 0,. And flutter gives us plenty of them out of the box. Web this package allows you to draw dotted lines with flutter. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. First, move the current point of the path to the starting point using the moveto function. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. This can be used without parameters. You can try with this code: Web a widget that draws a rectilinear grid of lines one pixel wide. To add a drawer to the app, wrap it in a scaffold widget. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. Web introducing the canvas. Path.cubicto( avatarroot!.width / 2, 0,. However, there are times where we want a bit. This allows you to create custom drawings and designs within your app. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web this package allows you to draw dotted lines with flutter. How to draw a shape in flutter: And flutter gives us plenty of them out of the box. Web a widget that draws a rectilinear grid of lines one pixel wide. However, there are times where we want a bit. The grid's origin (where the first primary horizontal. Web introducing the canvas. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. Path.cubicto( avatarroot!.width / 2, 0,. Web drawing a line is probably the easiest thing to. The grid's origin (where the first primary horizontal. This can be used without parameters. You can try with this code: Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web library for drawing dashed lines in flutter. Path.cubicto( avatarroot!.width / 2, 0,. Draw a dashed rectangle with animated dashes that move around the border: A line animation in flutter could involve drawing and. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web this package allows you to draw dotted lines with flutter. This can be used without parameters. Thickness determines how thick the line should be drawn, in pixels. First, move the current point of the path to the starting point using the moveto function. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Path.cubicto( avatarroot!.width / 2, 0,. Thickness determines how thick the line should be drawn, in pixels. First, move the current point of the path to the starting point using the moveto function. Drawcircle ( offset c, double radius, paint paint) → void. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Draws a circle centered at the. However, there are times where we want a bit. And flutter gives us plenty of them out of the box. Web diving into basic shapes with custompaint. Drawcircle ( offset c, double radius, paint paint) → void. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. The scaffold widget provides a consistent visual structure to apps that follow the material design. Web jan 27, 2020 7 min read. This can be used without parameters. Drawcircle ( offset c, double radius, paint paint) → void. Web a widget that draws a rectilinear grid of lines one pixel wide. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. Web introducing the canvas. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Drawcircle ( offset c, double radius, paint paint) → void. How to draw a shape in flutter: Web this package allows you to draw dotted lines with flutter. If antialias is true then the line is drawn with smooth edges. Web diving into basic shapes with custompaint. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. Web jan 27, 2020 7 min read. Web drawing a line is probably the easiest thing to do with paths. You can try with this code: This can be used without parameters. A line animation in flutter could involve drawing and. Draw a dashed rectangle with animated dashes that move around the border:
How to draw and animate designs with Flutter CustomPaint Widget

Flutter Drawing Learn to Draw Step by Step UI App on Behance

Flutter custom painter Tutorial Build Drawing App Cool Project

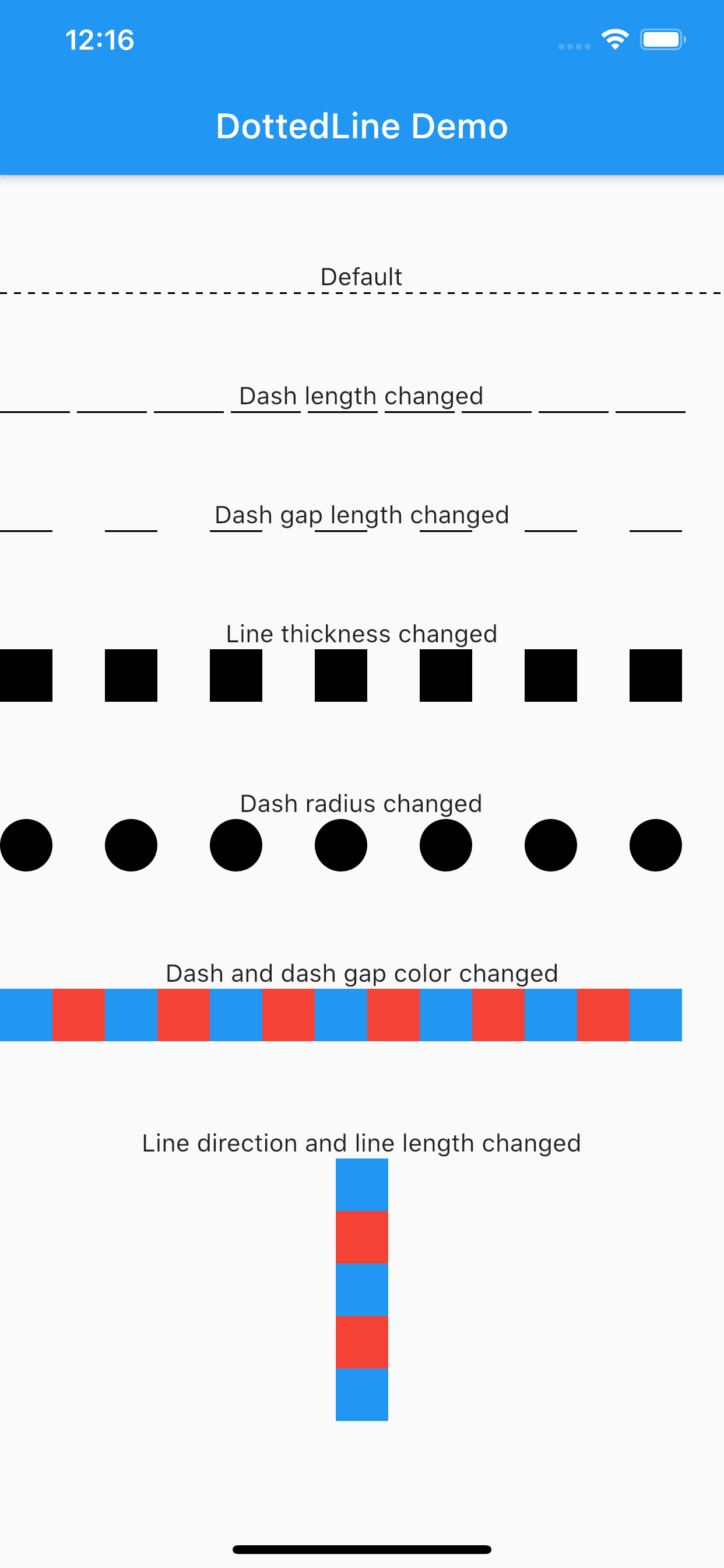
A Draw Dotted Lines Component With Flutter Free Flutter Source Code

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle

How to draw dotted poly lines when inside the home or building in

Flutter Draw Package FlutterX

Flutter Tutorial Drawing App (CustomPaint) YouTube

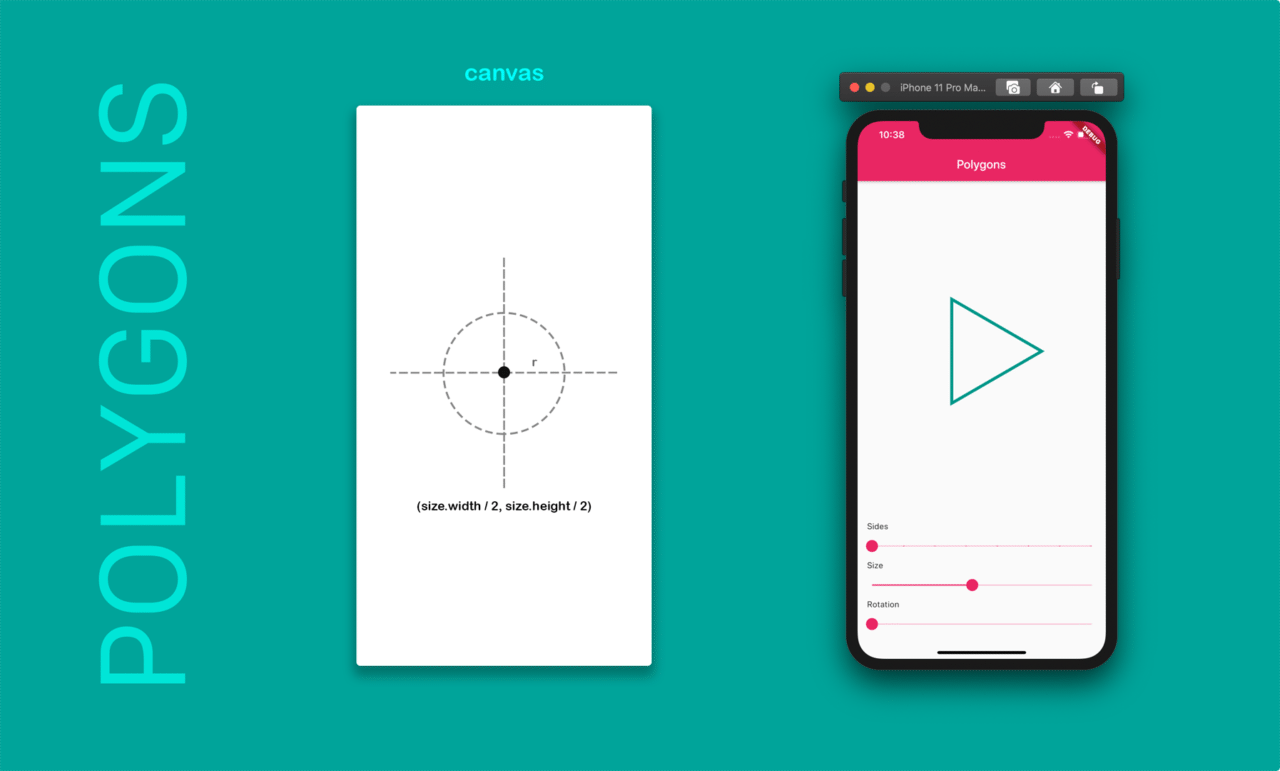
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap

Flutter Drawing Board Made with Flutter
Web Draw A Line Into Image.
Learn How To Draw Various Shapes In Flutter Using The Powerful Widget System.
Thickness Determines How Thick The Line Should Be Drawn, In Pixels.
Web In Flutter, You Can Easily Draw Lines Using The Custompaint Widget And The Canvas Class.
Related Post: