Drawing With Code
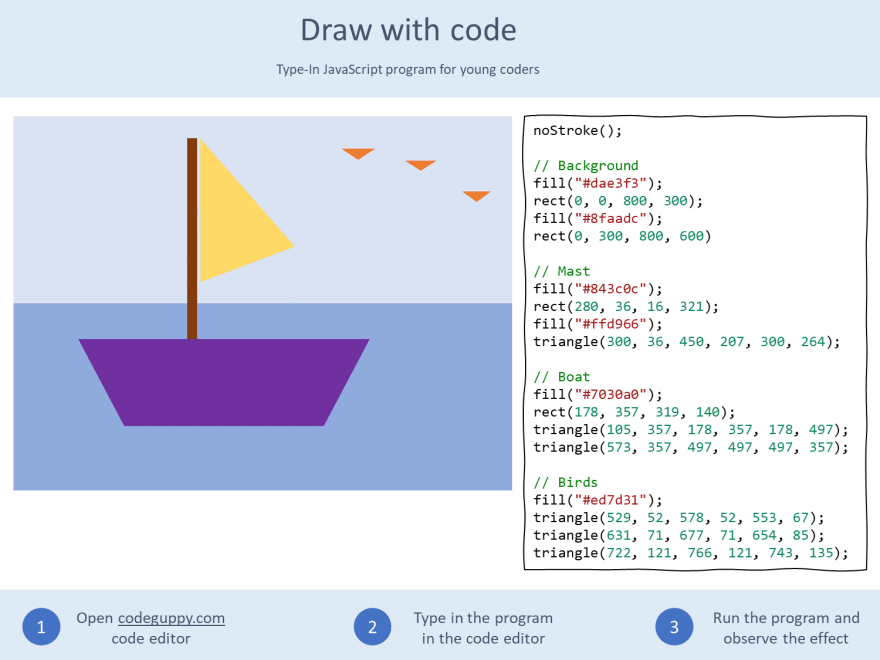
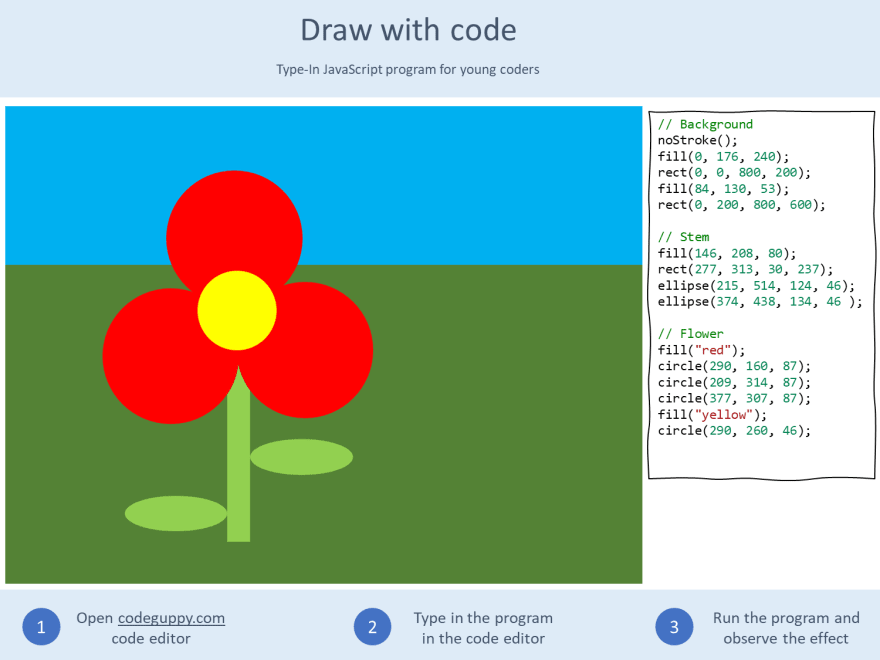
Drawing With Code - And of course, it has a concise and complete documentation to never feel lost. You can combine different types of inputs and outputs. Want to take your knowledge of coding further? Web draw with code: 293k views 11 years ago. Check out bruno’s second course, creative coding 2.0 in js: It is also a place to experiment with mathematical functions, geometry, graphing, webpages, simulations, and algorithms. Practice this lesson yourself on khanacademy.org right now:. First off, let's try to make a simple square using the turn right block and move forward block. Web shortcuts quickly switch tools, change brush size, copy to clipboard. In this video, i show you how to draw a simple design using p5.js, a. First off, let's try to make a simple square using the turn right block and move forward block. Check out bruno’s second course, creative coding 2.0 in js: You can combine different types of inputs and outputs. Congratulations on learning how to draw and color. Its modular architecture allow to grab or replace every block. First off, let's try to make a simple square using the turn right block and move forward block. Browser storage remember your work for another session. Web draw with code: Watch a video overview or watch a video tutorial. Here's a program to draw a spiral, but the blocks are disabled so they won't run. Web learn how to draw rectangles and lines with code (javascript and processingjs). Web css art, also known as drawing with code, allows artists to create captivating visual artwork using css properties and techniques. You can combine different types of inputs and outputs. Its. Check out bruno’s second course, creative coding 2.0 in js: Particle effect with vanilla js. Red = members blue = procedural green = generative yellow = sound this playlist shows examples of how to make art or to design with code. Web creative coding is the practice of making art with code. It is also a place to experiment with. Web we'll explain how to draw circles with code (javascript and processingjs), and then you'll get to try it yourself in a challenge. Project super snowman keep going with your snowman—add clothes, faces, props, a family, whatever you like! Instead of traditional paintbrushes, young coders wield lines of code to create intricate drawings. In this video, i show you how. Web learn how to draw rectangles and lines with code (javascript and processingjs). Code art, creative coding, generative art. Web creative coding is the practice of making art with code. Learning coding on khan academy. As computers have become more integral in our lives, artists have turned to the language the computer speaks, code, to communicate their ideas. It is also a place to experiment with mathematical functions, geometry, graphing, webpages, simulations, and algorithms. Make a new program using a for block (in the loops category) and counter block (in the variables category) to draw the same spiral. Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. Web learn. Make a new program using a for block (in the loops category) and counter block (in the variables category) to draw the same spiral. Of course, it doesn’t always work. Learn to draw with code. It is promised that it'll always work as you expect ! Check out bruno’s second course, creative coding 2.0 in js: Web we have three project ideas, pick the one that appeals to you, and work on it for as long as you can: Learn to draw with code. English [auto] what you'll learn. It sits at the unique intersection of design, art, and programming. It is promised that it'll always work as you expect ! Animation, sound, & color to discover more advanced techniques for creating coded compositions with color, movement, and sound. In this video, i show you how to draw a simple design using p5.js, a. A p5.js tutorial for beginners. Practice this lesson yourself on khanacademy.org right now: Welcome to our hour of code™! Want to join the conversation? Programs are open for all to see and copy. It is also a place to experiment with mathematical functions, geometry, graphing, webpages, simulations, and algorithms. Particle effect with vanilla js. Pencil.js aims to abstract drawing with code with a clear oop syntax. As computers have become more integral in our lives, artists have turned to the language the computer speaks, code, to communicate their ideas. Learn to draw with code. Project super snowman keep going with your snowman—add clothes, faces, props, a family, whatever you like! Its modular architecture allow to grab or replace every block. Learning coding on khan academy. Practice this lesson yourself on khanacademy.org right now: Web drawing with code is a creative process that involves the use of computer programming to generate visual art, animations, and interactive experiences. 293k views 11 years ago. Web css art, also known as drawing with code, allows artists to create captivating visual artwork using css properties and techniques. Check out bruno’s second course, creative coding 2.0 in js: Of course, it doesn’t always work.Draw with code Introducing kids to coding using simple typein
Draw with code Introducing kids to coding using simple typein

Drawing with code an intro to CSS art by Anna Pawl UX Collective

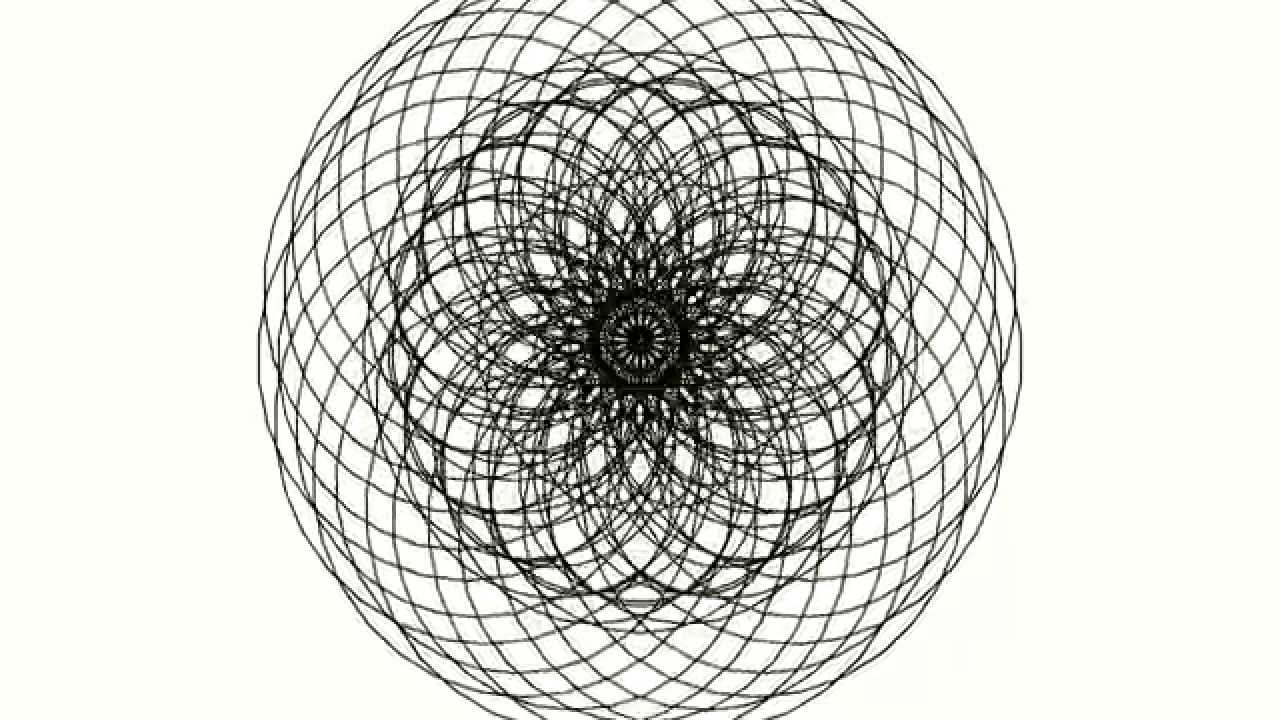
Drawing With Code 3 Generative Arts YouTube

Drawing With Code at Explore collection of Drawing

Simple Draw Sketch To Code for Kids Sketch Art Drawing

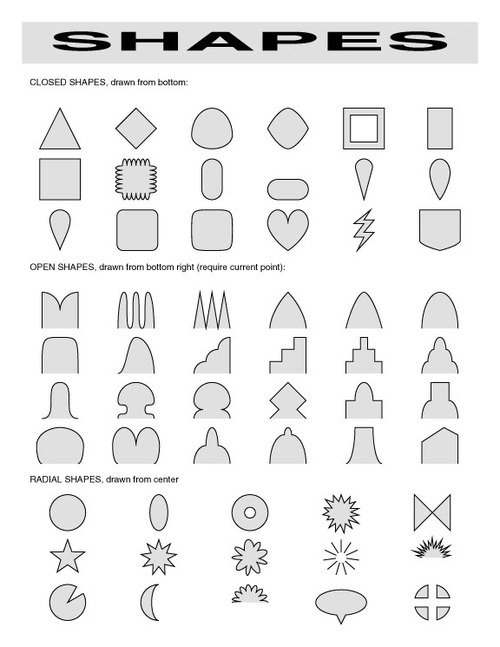
Drawing more shapes with code Computer Programming Khan Academy
Verónica Alfaro — Drawing with code Week 1 ICM process
Draw with code Introducing kids to coding using simple typein

Drawing With Code at Explore collection of Drawing
English [Auto] What You'll Learn.
In This Video, I Show You How To Draw A Simple Design Using P5.Js, A.
Instead Of Traditional Paintbrushes, Young Coders Wield Lines Of Code To Create Intricate Drawings.
But The More You Play With It, The More It Will Learn.
Related Post: