Draw Graph With Javascript
Draw Graph With Javascript - As it currently stands, this question is not a. Each of them animated and customisable. Web creating a property graph involves using the java apis to create the property graph and objects in it. Visualize your data in 8 different ways; # javascript # tutorial # webdev. It is currently able to support eight kinds of interactive charts. There are many javascript libraries for drawing different charts, from line charts, bars, graphs, and much more. You will also be able to make your own charts from scratch. At my work we monitor network operations and infrastructure through. You will learn how to get data over the internet, process it, and make a chart with that data. Data visualization is a vast field with so many different. The first library that comes to mind whenever you are doing anything related to the visualization of any kind of data either in the form of charts or graphs is. Using java apis for property graph data previous next javascript must. I counted all grand slam singles titles won by. See a nexworkx example in ipython here, human interaction example here,. You will also be able to make your own charts from scratch. Add a <canvas> to where in the html you want to draw the chart: As it currently stands, this question is not a. # javascript # tutorial # webdev. At my work we monitor network operations and infrastructure through. You will also be able to make your own charts from scratch. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Each of them animated and customisable. Visualize your data in 8 different ways; Download the project to follow the tutorial. Add a link to the providing cdn (content delivery network): Web creating a property graph involves using the java apis to create the property graph and objects in it. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Add a <canvas> to where in the html you want. You will learn how to get data over the internet, process it, and make a chart with that data. Data visualization is a vast field with so many different. Click here to explore a network of wikipedia pages about. Web drawing interactive graphs with canvas and javascript. I counted all grand slam singles titles won by federer, nadal, and djokovic,. Web how do i draw a graph or tree structure in javascript? Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. You will learn how to get data over the internet, process it, and make a chart with that data. You will also be able to make your own charts from scratch. See a. You will learn how to get data over the internet, process it, and make a chart with that data. Web we will create three charts: [closed] asked 11 years ago. Web creating a property graph involves using the java apis to create the property graph and objects in it. Plotly.js ships with over 40 chart types, including 3d charts, statistical. Add a link to the providing cdn (content delivery network): See a nexworkx example in ipython here, human interaction example here,. As it currently stands, this question is not a. It is currently able to support eight kinds of interactive charts. You will also be able to make your own charts from scratch. It is currently able to support eight kinds of interactive charts. Web how do i draw a graph or tree structure in javascript? Add your data then, add the data you want to visualize in your line chart. Web plotly's js visualization library uses d3.js with js, python, r, and matlab bindings. Web your first chart using javascript in under. You will learn how to get data over the internet, process it, and make a chart with that data. Add a link to the providing cdn (content delivery network): Download the project to follow the tutorial. This tutorial will help you get started with canvasjs javascript charting library using basic javascript &. The browser contains some very powerful graphics. Using java apis for property graph data previous next javascript must. You will also be able to make your own charts from scratch. At my work we monitor network operations and infrastructure through. # javascript # tutorial # webdev. Creating a graph from scratch? Web drawing interactive graphs with canvas and javascript. A javascript library aimed at visualizing graphs of thousands of nodes and edges. As it currently stands, this question is not a. Web build diagrams for the web in javascript and typescript. Add your data then, add the data you want to visualize in your line chart. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. [closed] asked 11 years ago. There are many javascript libraries for drawing different charts, from line charts, bars, graphs, and much more. Web how do i draw a graph or tree structure in javascript? Web your first chart using javascript in under 5 minutes. This tutorial will help you get started with canvasjs javascript charting library using basic javascript &.
Creating Graphs With JavaScript. Graphs are a data structure comprised
Chart.jsを使用したグラフの描画の概要 chart js 背景 画像 Guinnesskiki52b4

JavaScript Graph Visualization Libraries Updated — Try AnyChart 8.7.0

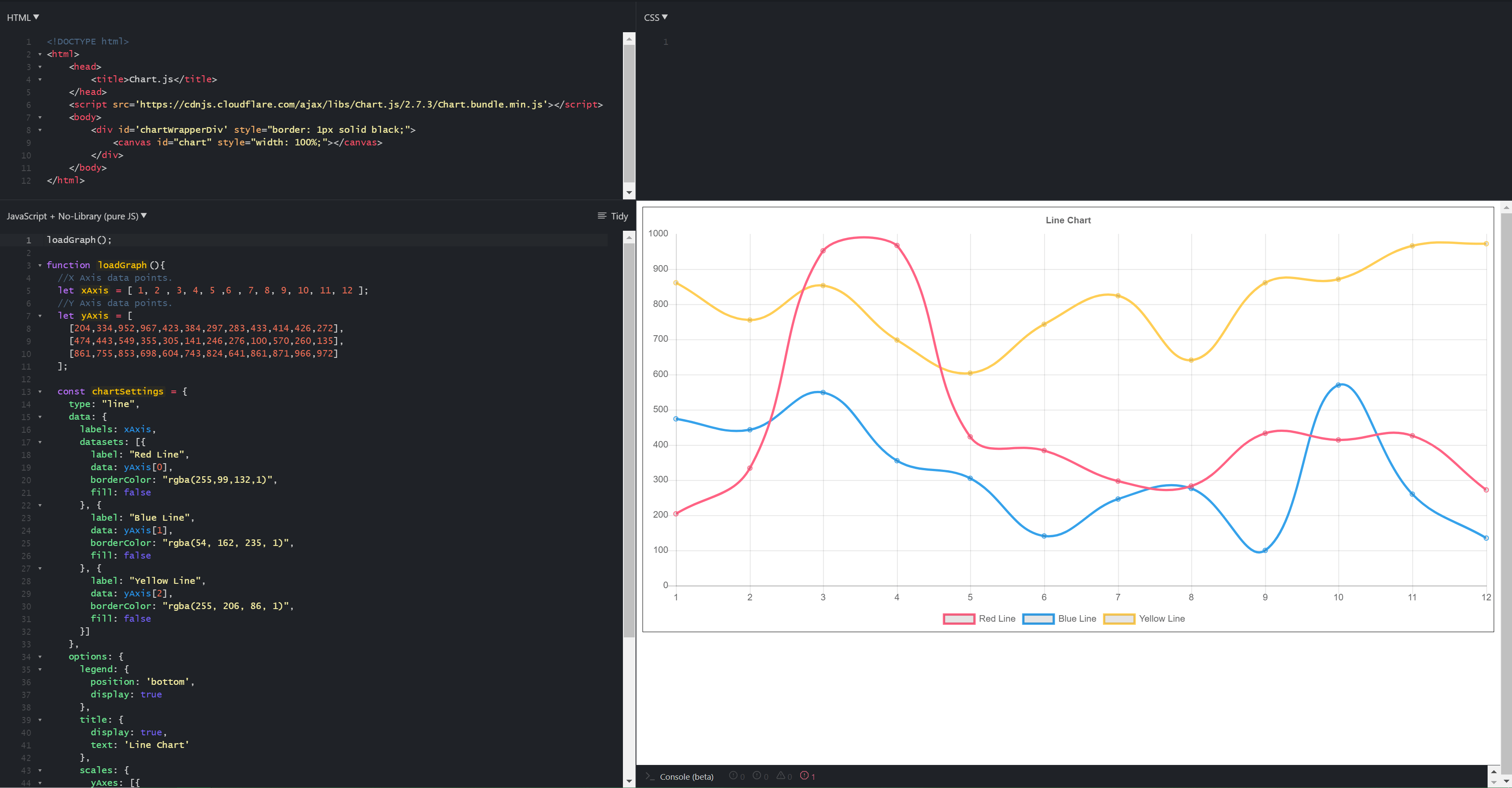
Javascript Making Graphs With Chart.js Tutorial The EECS Blog

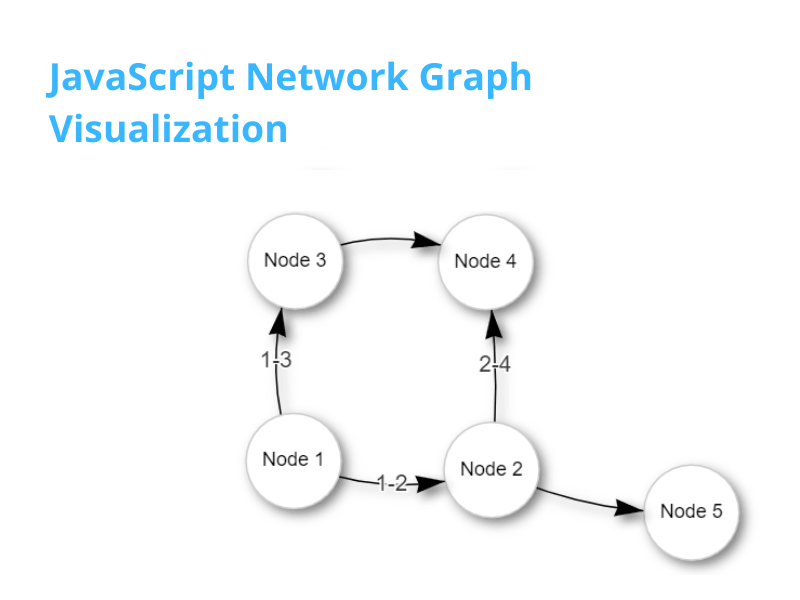
Easiest way for JavaScript Network Graph Visualization Vis.js Awan

Creating Graphs With JavaScript. Graphs are a data structure comprised

JavaScript Graph How is Graph done in JavaScript Examples

plot Drawing any function's graph using Javascript Stack Overflow

Create beautiful JavaScript charts with one line of React

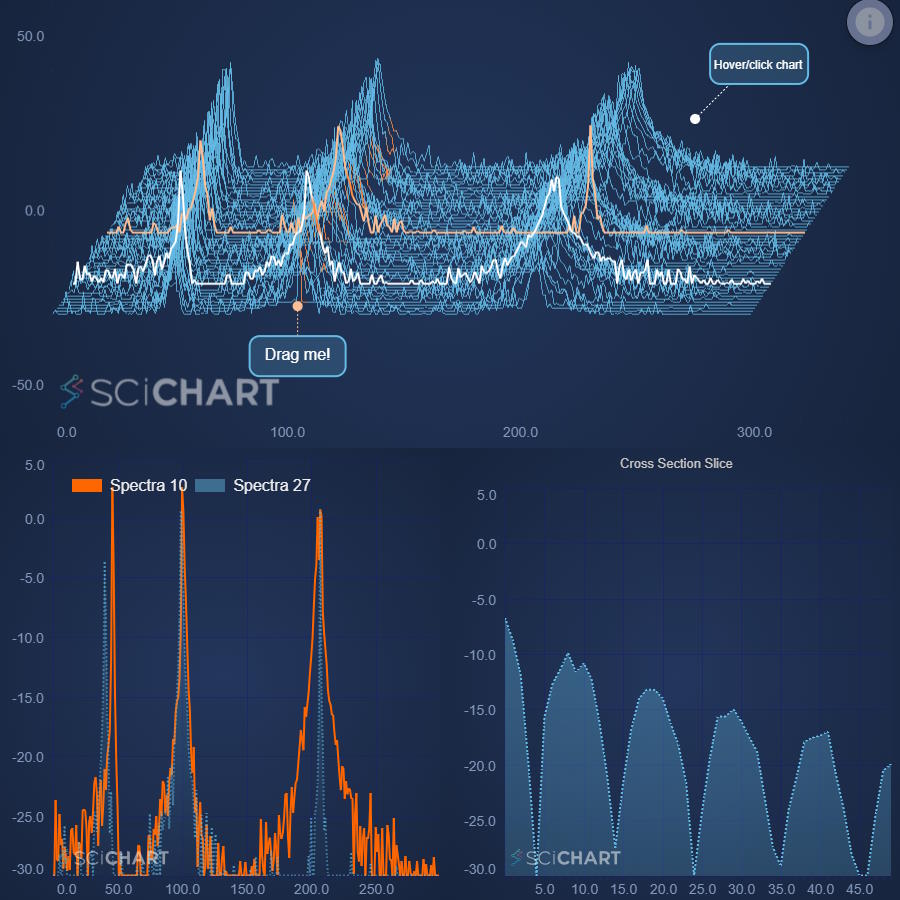
Advanced JavaScript Chart and Graph Library SciChart JS
Gojs Is Used To Create Interactive Diagrams To Visualize, Monitor, And Edit Your Systems.
Web Plotly's Js Visualization Library Uses D3.Js With Js, Python, R, And Matlab Bindings.
I Counted All Grand Slam Singles Titles Won By Federer, Nadal, And Djokovic, By Year.</Span>
You Will Learn How To Get Data Over The Internet, Process It, And Make A Chart With That Data.
Related Post: