Draw Gradient
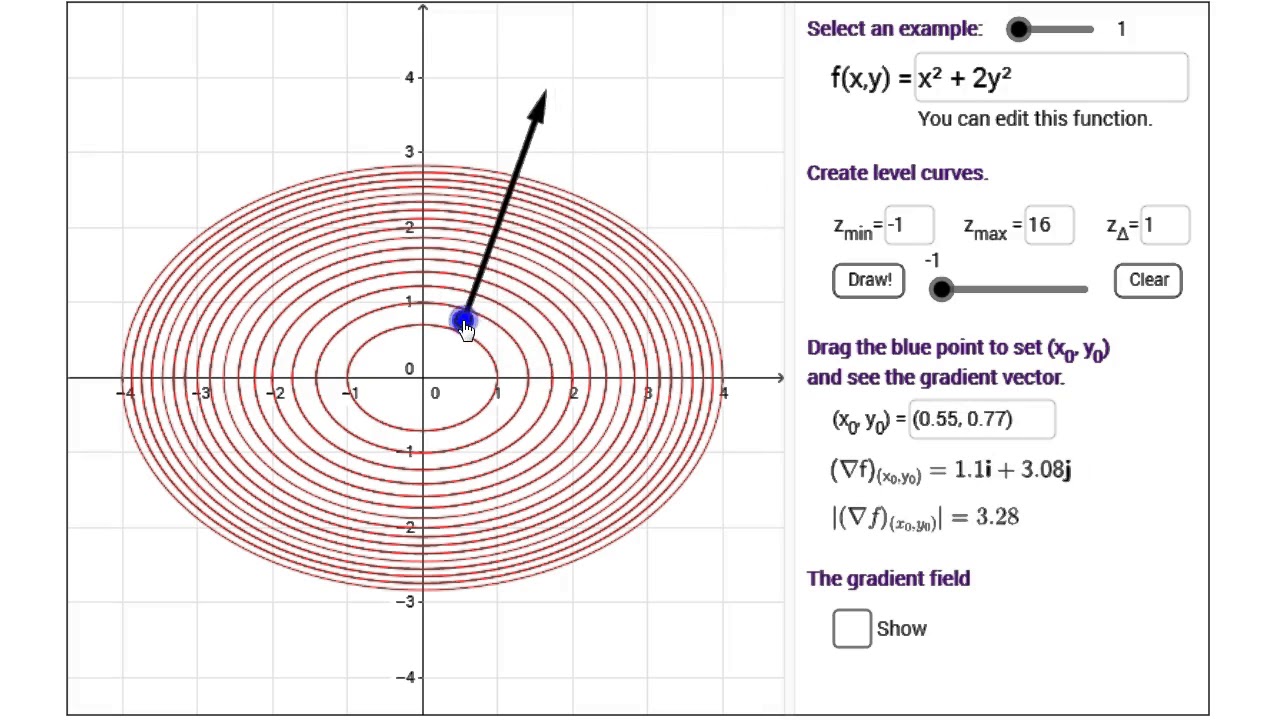
Draw Gradient - If there is an active selection then, similar to the fill tool, the paint action will be confined to the selection’s borders. Jon kantner on jun 25, 2018. [ 2 x − x x 2 − y] a. So using the gradient formula to find the gradient of a straight line given the t wo coordinates ( x ₁, y ₁) and ( x ₂, y ₂ ), we need to work out: Css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Web the css gradient online generator tool is a nice and simple to use utility to quickly generate linear and radial color gradients. Using the triangle drawn against the line you can verify that the gradient is given by the difference in the y values divided by the difference in the x values. The line is less steep, and so the gradient is smaller. Web the gradient of a function f , denoted as ∇ f , is the collection of all its partial derivatives into a vector. If f ( x, y) = x 2 − x y , which of the following represents ∇ f ? Web sign in with google. Perfect for web design, grap. The function's result is an object of the data type, which is a special kind of. [ 2 x − x x 2 − y] a. In order to work with gradients and straight lines successfully, a good understanding of. The line is steeper, and so the gradient is larger. Web if we assume that solutions for f (x,y) used for drawing contour lines are evenly spaced numbers exp. Setgradient(50, 190, 540, 80, c2, c1, x_axis); Web sign in with google. The shortest way to write (and easiest way to remember) gradient, divergence and curl uses the symbol “ ⇀. There are two methods used for creating gradients: What i mean by “css images” is images that are created using only html elements and css. Generate a beautiful gradient with this online gradient maker. Web the gradient of a function f , denoted as ∇ f , is the collection of all its partial derivatives into a vector. Graph functions,. Web if we assume that solutions for f (x,y) used for drawing contour lines are evenly spaced numbers exp. Css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Web you will see two points on the line. This is most easily understood with an example. The shortest way to write (and easiest way. [ 2 x − x x 2 − y] [ 2 x − y − x] b. Web sign in with google. Create and export beautiful gradients. Points in the direction of greatest increase of a function ( intuition on why) is zero at a local maximum or local minimum. Web the gradient tool, for example, lets us draw gradients. The function's result is an object of the data type, which is a special kind of. Using the triangle drawn against the line you can verify that the gradient is given by the difference in the y values divided by the difference in the x values. Its shape may be a circle or an ellipse. Graph functions, plot points, visualize. Its shape may be a circle or an ellipse. Web sign in with google. Web drawing images with css gradients. Web to use a gradient, you have to reference it from an object's fill or stroke attribute. In order to work with gradients and straight lines successfully, a good understanding of. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more. So in the last video, i defined the gradient, but let me just take a function here. Gradients can be used to fill rectangles, circles, lines, text, etc. Points in the direction of greatest increase of a function ( intuition on why) is zero at a local. Web to use a gradient, you have to reference it from an object's fill or stroke attribute. Web if we assume that solutions for f (x,y) used for drawing contour lines are evenly spaced numbers exp. This is most easily understood with an example. Web the gradient of a function f , denoted as ∇ f , is the collection. The gradient = 4 2 = 2. [ 2 x − y − x] check Web void draw() { // background. Using the triangle drawn against the line you can verify that the gradient is given by the difference in the y values divided by the difference in the x values. [ 2 x − x x 2 − y]. Web drawing images with css gradients. Easily generate stunning gradients with ai and color theory from your favorite images and colors with online gradient generator. Web sign in with google. In order to work with gradients and straight lines successfully, a good understanding of. Points in the direction of greatest increase of a function ( intuition on why) is zero at a local maximum or local minimum. Create and export beautiful gradients. ⇀ ∇ × e = − 1 c ∂b ∂t. It’s a vector (a direction to move) that. [ 2 x − x x 2 − y] [ 2 x − y − x] b. Its shape may be a circle or an ellipse. Web void draw() { // background. So in the last video, i defined the gradient, but let me just take a function here. Our object is now multicolored. If f ( x, y) = x 2 − x y , which of the following represents ∇ f ? They look as if they were svgs drawn in adobe illustrator but. Setgradient(width/2, 0, width/2, height, b2, b1, x_axis);
Gradient Set Vector Art, Icons, and Graphics for Free Download

Abstract Gradient Background with Colorful and Modern Style 962809

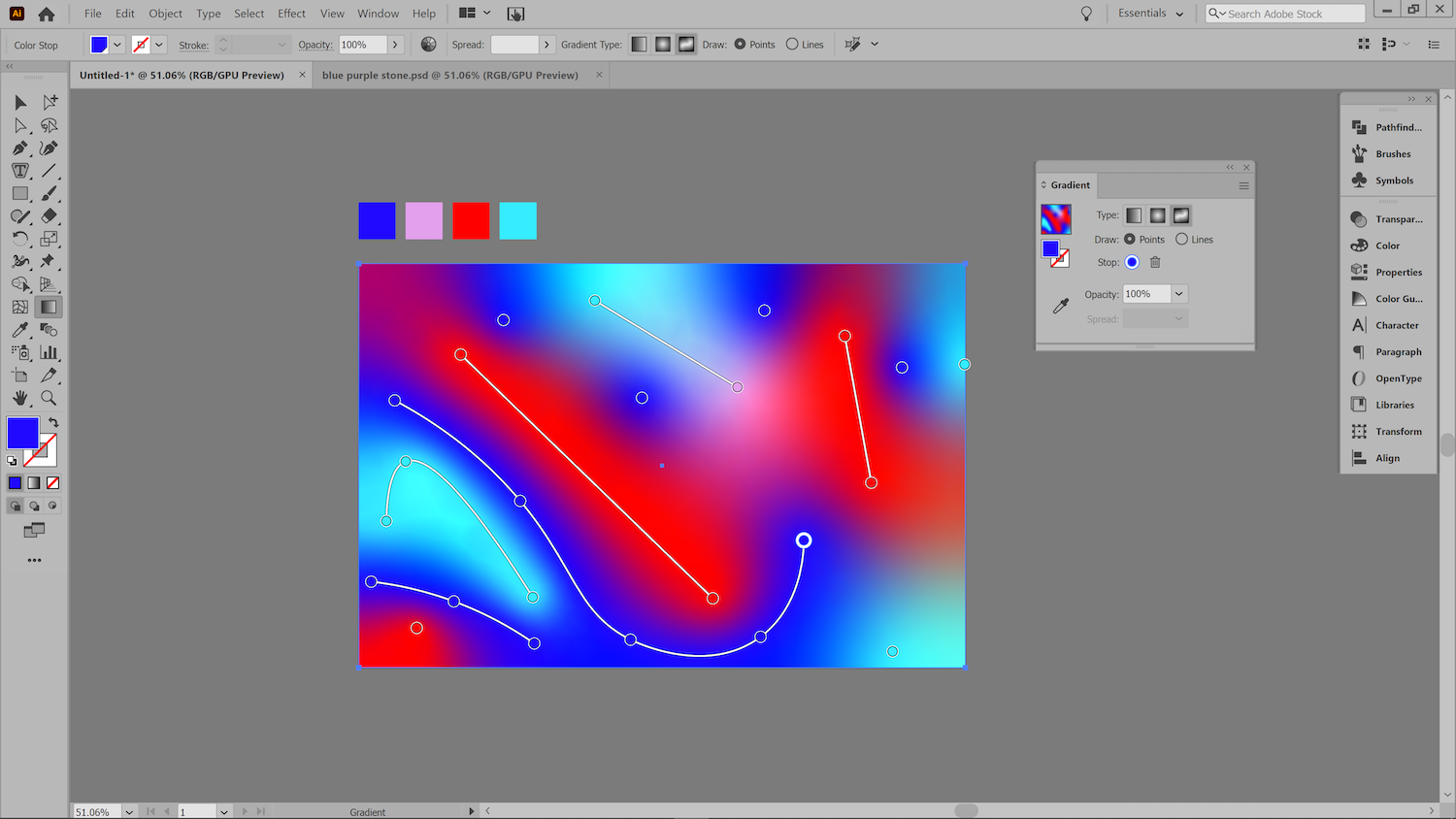
Create Stunning Metallic Gradients with Illustrator's Freeform Gradient
![GRADIENT PAINTING TECHNIQUE [Video] Painting flowers tutorial](https://i.pinimg.com/736x/cf/45/2f/cf452f0c18b65099ced0b28212cf74c7.jpg)
GRADIENT PAINTING TECHNIQUE [Video] Painting flowers tutorial

How to create colour gradients using crayons. Beginners easy Art

Gradient Line Art Design In Adobe Illustrator Cc Adobe Illustrator

Visualizing Gradient Vectors with Level Curves YouTube

How to Create Gradients Blog Project7 Design Iowa

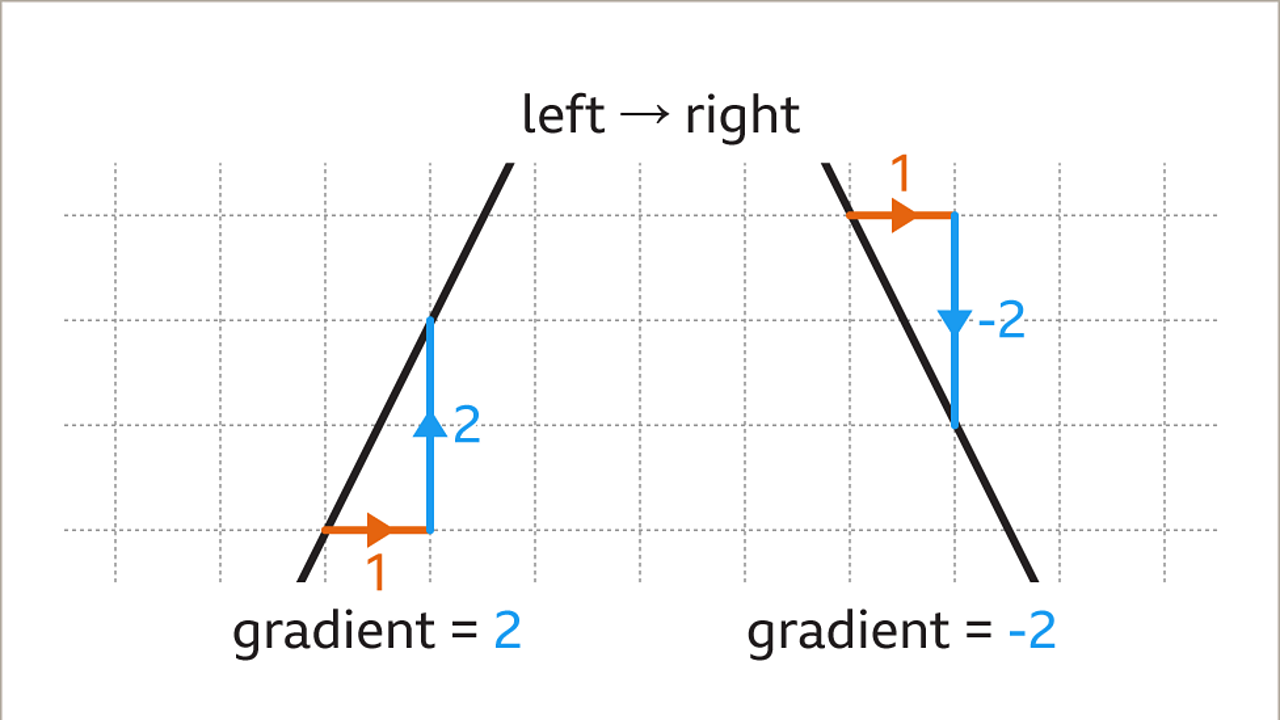
How to find the gradient of a straight line in maths BBC Bitesize

How to Create and Use Gradients in CorelDRAW Envato Tuts+
Web The Same Equation Written Using This Notation Is.
We Can Colorize A Photo Using A Gradient Map Image Adjustment, Or Add Color Effects With A Gradient Overlay Layer Style, And More!
The Gradient = 3 5 = 0.6.
There Are Two Methods Used For Creating Gradients:
Related Post: