Draw A Polygon On Google Maps
Draw A Polygon On Google Maps - Javascript // this example creates a simple polygon representing the bermuda triangle. Asked 10 years, 6 months ago. Modified 5 years, 6 months ago. Web you can add various shapes to your map. Alright, i've got it figured out. Web draw lines, polygons, markers and text labels on google maps. Additionally, polygons form a closed. Void { const map =. Web tried to use 'paths' from 'polygonoptions' to achieve it but it didn't ' the paths property is ignored, and the map property of a new polygon is always set to the. A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Javascript // this example creates a simple polygon representing the bermuda triangle. Web below is what you should expect to have after following this guide. Web polygon with hole. Web google maps draw polygon and zoom to its bounds. Polylines and polygons to represent routes and areas. I will be providing a bunch of coordinates (a closed polygon), a centre and a label for each. First, declare a geojson template variable: A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Read the guide on using typescript and google maps. Let geojson = { type: I want to implement a polygon on. The following shapes are available: A shape is an object on the map, tied to a latitude/longitude coordinate. Web how to draw polygon on google maps in flutter? Web draw a polygon on google maps for given address. Additionally, polygons form a closed. Web allows users to draw markers, polygons, polylines, rectangles, and circles on the map. A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Web google maps draw polygon and zoom to its bounds. I will be providing a bunch of coordinates (a closed polygon), a centre and a label. We can use polygons to. Hi aditya, yes, you can do that with javascript. A shape is an object on the map, tied to a latitude/longitude coordinate. Web polygon with hole. Modified 5 years, 6 months ago. Web google maps draw polygon and zoom to its bounds. Void { const map =. Alright, i've got it figured out. Web polygon with hole. Asked 10 years, 6 months ago. Web polygon with hole. Web below is what you should expect to have after following this guide. The following shapes are available: We can use polygons to. Google maps is used in many android applications. Function initmap() { const map = new. Let geojson = { type: Web below is what you should expect to have after following this guide. A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Web draw lines, polygons, markers and text labels on google maps. Javascript // this example creates a simple polygon representing the bermuda triangle. Google maps is used in many android applications. Let geojson = { type: This example creates a polygon with an inner hole, by defining an inner path wound in the opposite direction to the outer path. We can use polygons to. Web below is what you should expect to have after following this guide. Google maps is used in many android applications. Save drawings on google maps as kml file or send the drawing as link. Function initmap() { const map = new. Modified 5 years, 6 months ago. Alright, i've got it figured out. Read the guide on using typescript and google maps. Asked 10 years, 6 months ago. I want to implement a polygon on. This example creates a polygon with an inner hole, by defining an inner path wound in the opposite direction to the outer path. Web google maps draw polygon and zoom to its bounds. A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. First, declare a geojson template variable: Web draw a polygon on google maps for given address. Web // this example uses the google maps javascript api's data layer // to create a rectangular polygon with 2 holes in it. A shape is an object on the map, tied to a latitude/longitude coordinate. Save drawings on google maps as kml file or send the drawing as link. I will be providing a bunch of coordinates (a closed polygon), a centre and a label for each. Please see an example here:. The drawingmanager 's drawing mode defines the type of overlay that will. Function initmap() { const map = new.
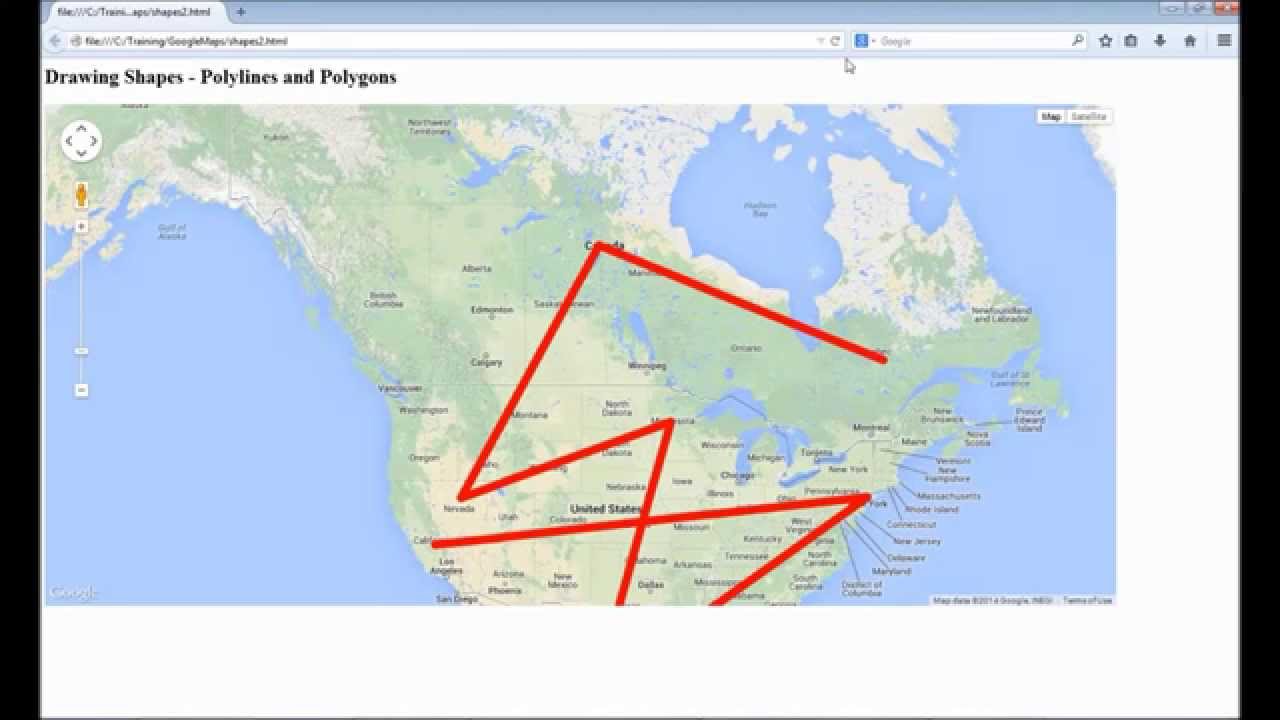
Drawing Polygons and Lines on a Google My Map YouTube

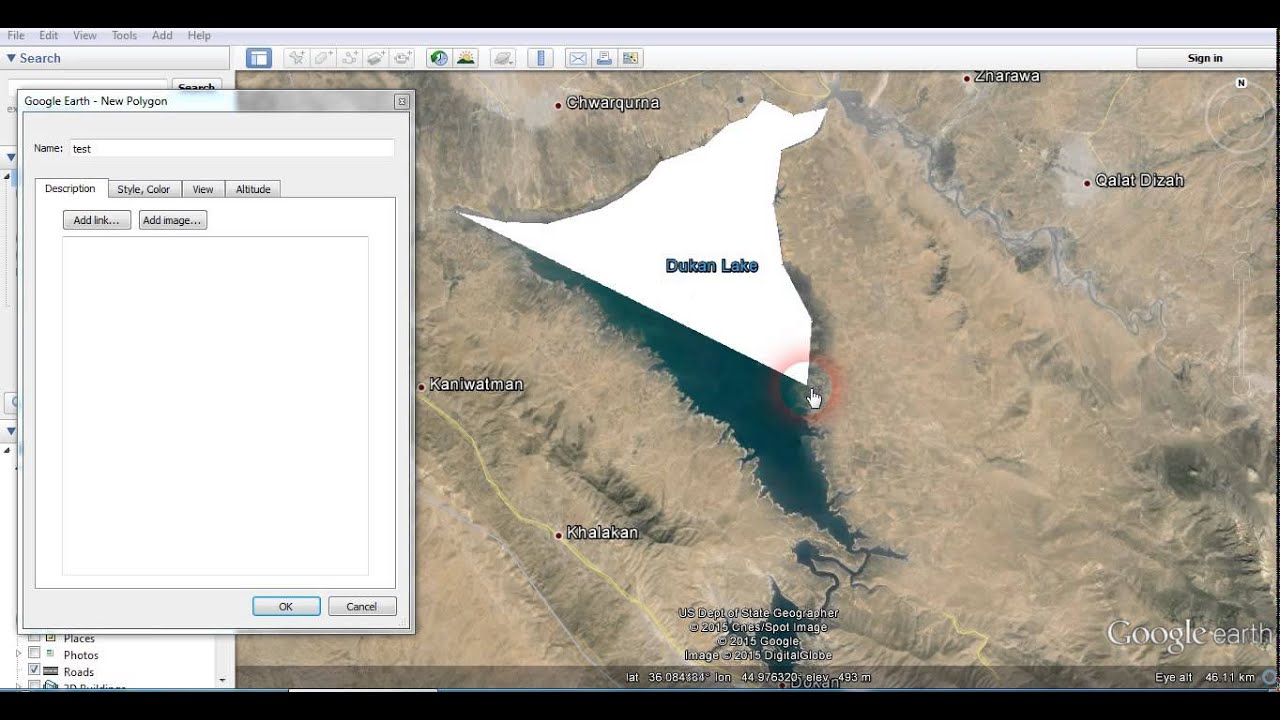
How to draw a polygon on Google earth YouTube

Draw A Polygon On Google Maps Using JavaScript

How to Draw Polygon On Google Map in Android Studio DrawPolygon

Draw Polygon On Google Map With Coordinates Images Of Google Maps

Draw Polygon On Google Map With Coordinates Images Of Google Maps
![[GIS] How to get the coordinates of polygons drawn in Google MapsMy](https://i.stack.imgur.com/ivaHL.png)
[GIS] How to get the coordinates of polygons drawn in Google MapsMy

Drawing Polygons in Google MyMaps YouTube
![Polygons in Google Maps [Google Maps Course 6] YouTube](https://i.ytimg.com/vi/maU6MzrL_mI/maxresdefault.jpg)
Polygons in Google Maps [Google Maps Course 6] YouTube

World Maps Library Complete Resources Google Maps Drawing Manager
Web How To Draw Polygon On Google Maps In Flutter?
Additionally, Polygons Form A Closed.
Web You Can Add Various Shapes To Your Map.
Web Tried To Use 'Paths' From 'Polygonoptions' To Achieve It But It Didn't ' The Paths Property Is Ignored, And The Map Property Of A New Polygon Is Always Set To The.
Related Post: