Context Drawing
Context Drawing - Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Web a context diagram is a visual representation of the relationship between data and business processes. The interface's properties and methods are described in the reference section of this page. 12 december 2023 | 8 min read. Serie a could be crown champions tonight at ac mainland. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the external environment. Define the scope of the system. Create a context diagram as a visual reference for engineers and other team members. What is a context diagram? 12 december 2023 | 8 min read. This diagram has 3 main components which include external entities, system processes, and data flows. Simplify systems design and analysis with a context diagram. Web it is made up of a context bubble, first drawn in the middle of the chart. Web the canvasrenderingcontext2d interface is used for drawing rectangles, text, images and. Like other methods that modify the current path, this method does not directly render anything. Web at ac mainland. Nottingham forest war of words continues with the authorities in england following the defeat on. Web what are context diagrams? Web the canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Create a context diagram as a visual reference for engineers and other team members. Web at ac mainland. You access a element with the html dom method getelementbyid():</p> For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). A context diagram is a straightforward visual representation that maps out how information moves within a system. Web an element to draw into the context. The interface's properties and methods are described in the reference section of this page. It illustrates the scope and boundaries of the system and shows how it interacts with. A context diagram outlines how external entities interact with an internal software system. To get an object of this interface, call getcontext() on. First of all, you must find the element. It’s primarily used to help businesses wrap their heads around the scope of a system. Nottingham forest war of words continues with the authorities in england following the defeat on. Like other methods that modify the current path, this method does not directly render anything. Html5 specification say's about getcontext : Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Serie a could be crown champions tonight at ac mainland. In this article, we’ll take a look at the benefits of this useful visualization tool and see what it can do for you and. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. Nottingham forest war of words continues with the authorities in england following the defeat on. The first argument specifies the desired api. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems. Web this is where context diagrams can help. Create a context diagram as a visual reference for engineers and other team members. How to create a context diagram with your team? An artist draws a continuous contour line without lifting the pen or pencil from the paper. Web at ac mainland. First of all, you must find the element. Serie a could be crown champions tonight at ac mainland. Web </canvas> try it yourself » step 1: To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:</p> Picture it as a concise snapshot, akin to a map guiding us through the system's core and. It not only shows the process or project in its context, but also shows the project’s interactions with other systems and users as a collective network. It’s primarily used to help businesses wrap their heads around the scope of a system. Context is a way to choose what you are going to do with your canvas. Web the canvasrenderingcontext2d interface,. Nottingham forest war of words continues with the authorities in england following the defeat on. To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:</p> Returns an object that exposes an api for drawing on the canvas. It provides the factors and events you need to consider when developing a system. It is used for drawing shapes, text, images, and other objects. It provides the 2d rendering context for the drawing surface of a element. An artist draws a continuous contour line without lifting the pen or pencil from the paper. 51 cell not looking good for them so far. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. Web a context diagram, also known as a system context diagram or a level 0 dfd (data flow diagram), is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. Web it is made up of a context bubble, first drawn in the middle of the chart. It’s primarily used to help businesses wrap their heads around the scope of a system. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. It illustrates the scope and boundaries of the system and shows how it interacts with.
Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

"What is Context and Why is it Important?" Definition and Examples

Context Diagram — Basics. A context diagram, also known as a… by Arun

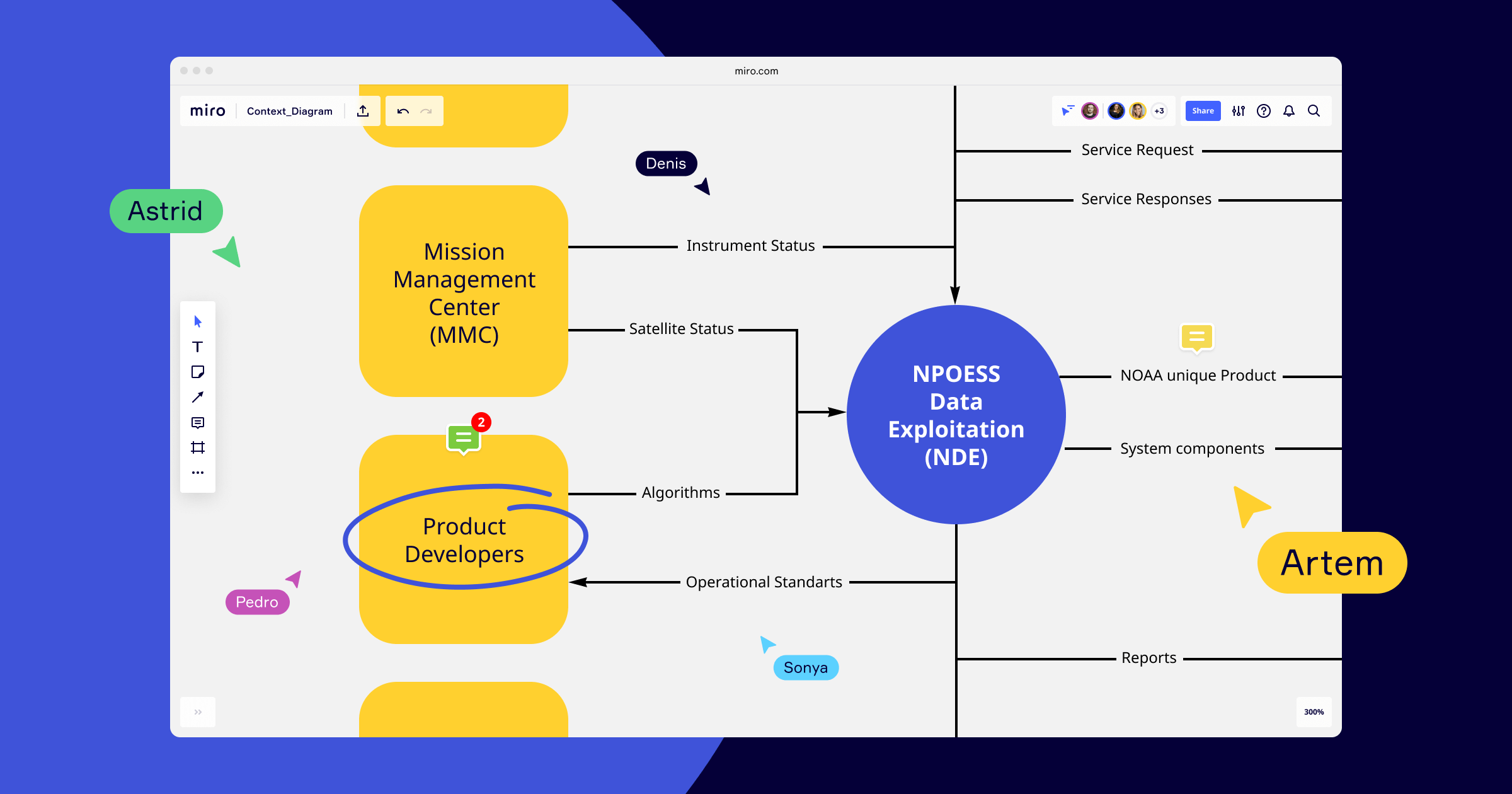
What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context
The First Argument Specifies The Desired Api.
12 December 2023 | 8 Min Read.
Like Other Methods That Modify The Current Path, This Method Does Not Directly Render Anything.
A Context Diagram Is A Straightforward Visual Representation That Maps Out How Information Moves Within A System.
Related Post: