Canvas Drawing Lines
Canvas Drawing Lines - You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Here is a working sample. Try it yourself » step 1: Then use stroke() to actually draw the line: Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Here is a working sample. Try it yourself » step 1: Then use stroke() to actually draw the line: First of all, you must find the element. Here is a working sample. You access a element with the html dom method getelementbyid():</p> Try it yourself » step 1: Then use stroke() to actually draw the line: Try it yourself » step 1: First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Here is a working sample. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Here is a working sample. Then use stroke() to actually draw the line: Try it yourself » step 1: You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » step 1: Here is a working sample. Then use stroke() to actually draw the line: Here is a working sample. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » step 1: Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » step 1: Then use stroke() to actually draw the line: Here is a working sample. Try it yourself » step 1: Here is a working sample. First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: Then use stroke() to actually draw the line: First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Here is a working sample. Try it yourself » step 1: Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Here is a working sample. Try it yourself » step 1: Here is a working sample. Then use stroke() to actually draw the line: Try it yourself » step 1: First of all, you must find the element.
Canvas Drawing at Explore collection of Canvas Drawing

Embroidered canvas in 2021 Embroidered canvas art, Line art drawings

How to Draw a Canvas Drawing with Pencil Shade Easy & Fast !! YouTube

20 Greatest paintings using lines You Can Save It Without A Dime

Abstract Figurative Contour Line Drawing Canvas Original Etsy

Art Essentials How to Presketch Your Canvas YouTube

How to transfer drawing to canvas (easy technique) YouTube

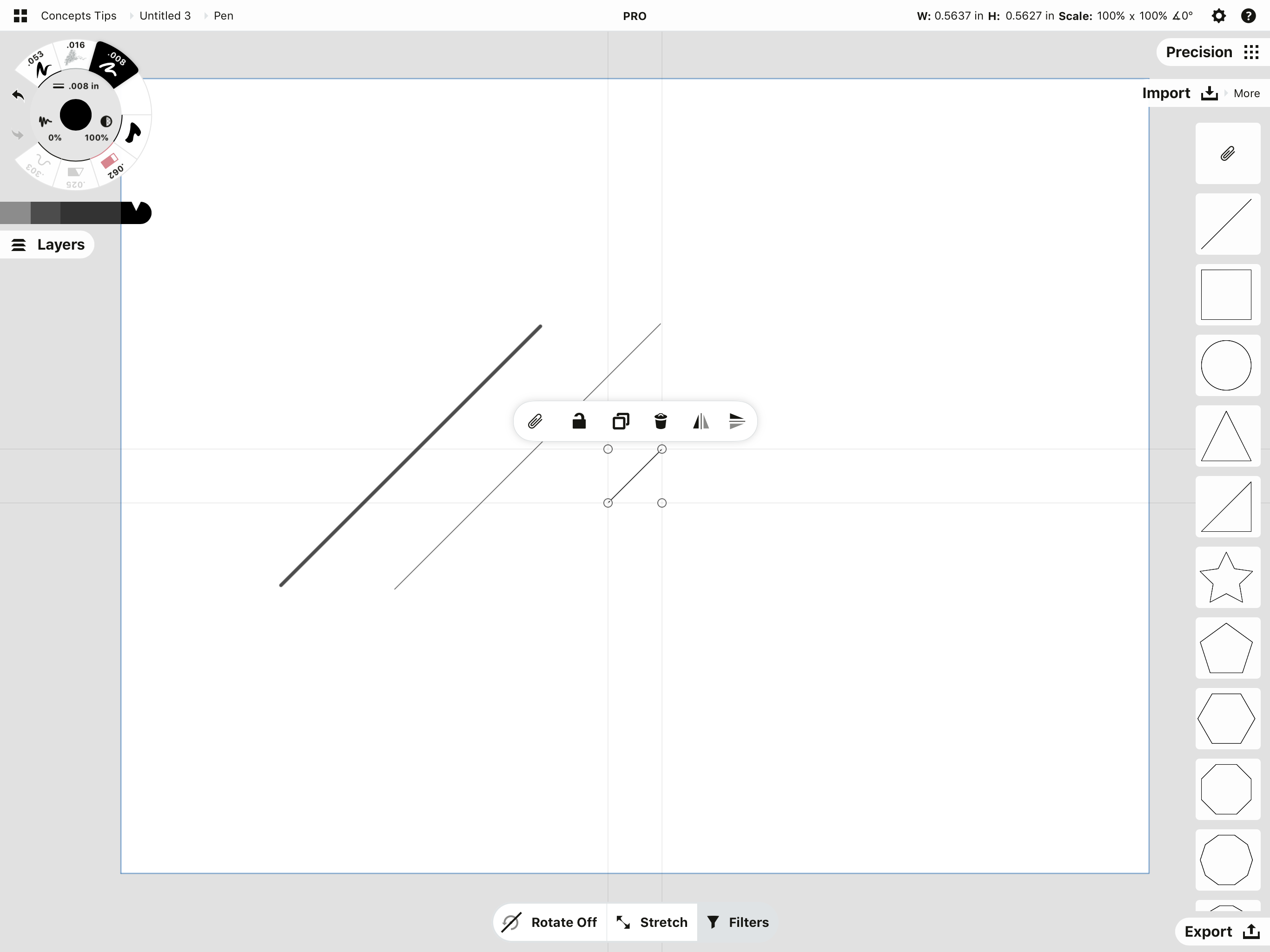
3 Ways to Draw a Straight Line • Concepts App • Infinite, Flexible

How to draw girl painting on canvas Drawing Girl In front of a canvas

Line Drawing Line Art Embroidery On Canvas Download Free Mockup
You Access A Element With The Html Dom Method Getelementbyid():</P>
Related Post: