Canvas Draw Line
Canvas Draw Line - Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations. Web in your foreach loop, you are drawing a little line between each single point. Web this code enables html5 canvas to draw a straight line with a mouse. When creating a graph, the first thing you will need to do is create the initial outline. For drawing lines you have the option to change the width, color,. Web drawing an outline for the graph using javascript. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. I'm not quite sure if it's possible to draw a dot i.e. In this tutorial we will be drawing the x. In this tutorial we will be drawing the x. Web animate line drawing on html canvas. Web in your foreach loop, you are drawing a little line between each single point. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. It works by tracking mouse movements, and when the. Web in your foreach loop, you are drawing a little line between each single point. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations. I'm not quite sure if it's possible to draw a dot i.e. Here is an example of how it could be used: You can. In this tutorial we will be drawing the x. It works by tracking mouse movements, and when the mouse is pressed and moved, it. But instead, you want to draw one long line between the starting point and the current. When creating a graph, the first thing you will need to do is create the initial outline. Web when using. Here is an example of how it could be used: Web drawing an outline for the graph using javascript. You can add a canvas element. Web in your foreach loop, you are drawing a little line between each single point. Web animate line drawing on html canvas. In this tutorial we will be drawing the x. Web this code enables html5 canvas to draw a straight line with a mouse. But instead, you want to draw one long line between the starting point and the current. When creating a graph, the first thing you will need to do is create the initial outline. It works by tracking. Web animate line drawing on html canvas. Here is an example of how it could be used: When creating a graph, the first thing you will need to do is create the initial outline. You can add a canvas element. Web in your foreach loop, you are drawing a little line between each single point. Web the canvas api can draw shapes, lines, curves, boxes, text, and images, with colors, rotations, transparencies, and other pixel manipulations. Web animate line drawing on html canvas. Web this code enables html5 canvas to draw a straight line with a mouse. Web when using the canvas to draw lines, there are several properties that you can modify to style. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. In this tutorial we will be drawing the x. Then use stroke() to actually draw the line: It works by tracking mouse movements, and when the mouse is pressed and moved, it. Web drawing an outline for the graph using javascript. Here is an example of how it could be used: For drawing lines you have the option to change the width, color,. Web animate line drawing on html canvas. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. I'm not quite sure if it's possible to draw a dot i.e. It works by tracking mouse movements, and when the mouse is pressed and moved, it. Web animate line drawing on html canvas. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. But instead, you want to draw one long line between the starting point and the current. You can add a canvas. Web when using the canvas to draw lines, there are several properties that you can modify to style your lines. Web drawing an outline for the graph using javascript. But instead, you want to draw one long line between the starting point and the current. In this tutorial we will be drawing the x. Web in your foreach loop, you are drawing a little line between each single point. When creating a graph, the first thing you will need to do is create the initial outline. Then use stroke() to actually draw the line: I'm not quite sure if it's possible to draw a dot i.e. You can add a canvas element. Web animate line drawing on html canvas. For drawing lines you have the option to change the width, color,. Web this code enables html5 canvas to draw a straight line with a mouse.
Canvas Draw How to use Drawing tools YouTube

Create a simple drawing app using javascript and HTML5 canvas YouTube

Drag to draw lines on Canvas jQuery 2

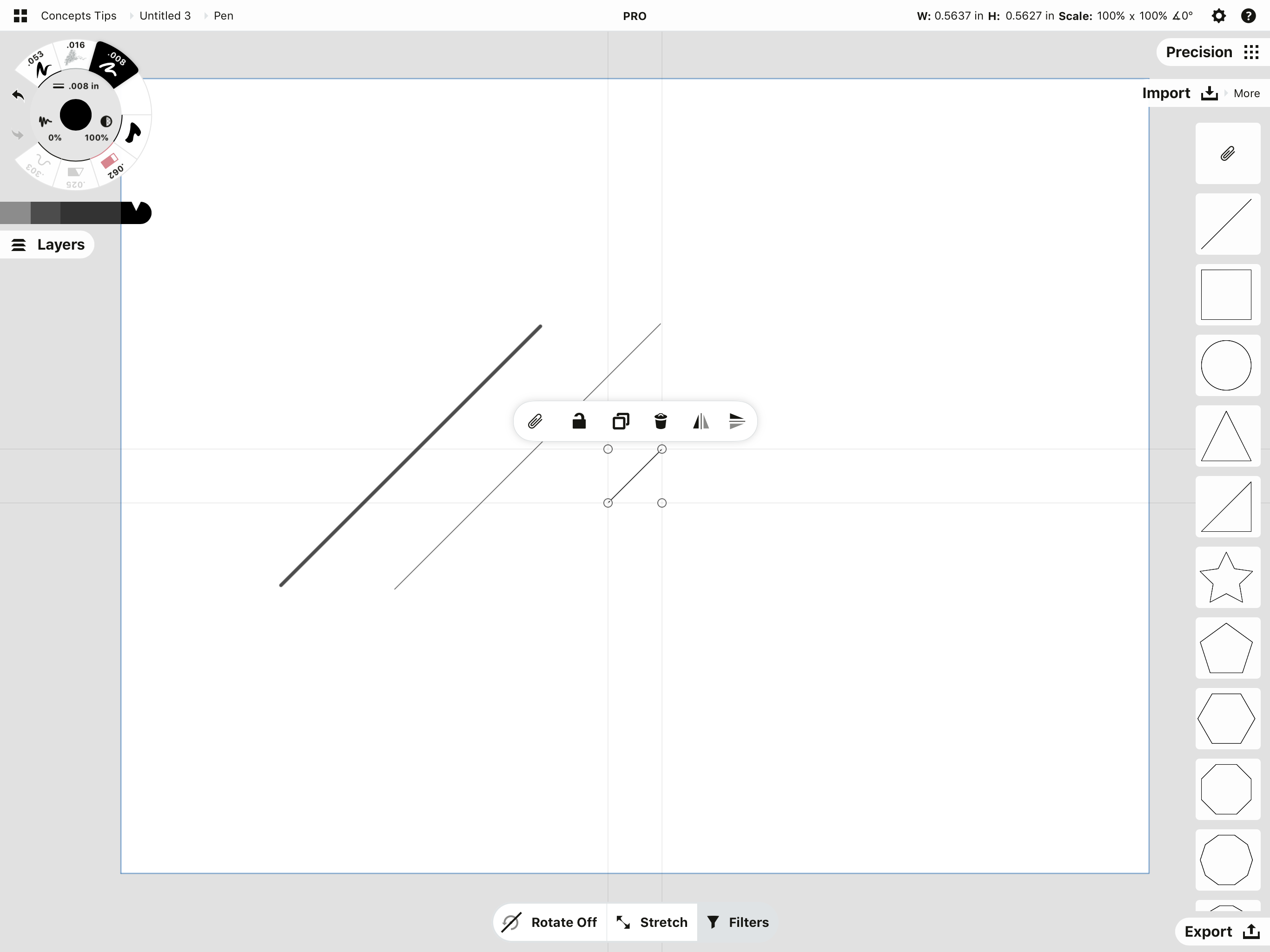
3 Ways to Draw a Straight Line • Concepts App • Infinite, Flexible

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

How to Draw Line on HTML5 canvas in JavaScript YouTube

Canvas Examples Draw Line Rectangle Circle Undo Website and

Drawing a line and circle on Canvas YouTube

HTML5 Canvas Tutorial Draw Lines and Filled Shapes Using JavaScript

HTML5 Canvas Tutorial Drawing lines 2 YouTube
Here Is An Example Of How It Could Be Used:
It Works By Tracking Mouse Movements, And When The Mouse Is Pressed And Moved, It.
Web The Canvas Api Can Draw Shapes, Lines, Curves, Boxes, Text, And Images, With Colors, Rotations, Transparencies, And Other Pixel Manipulations.
Web Drawing A Line On The Html5 Canvas Is Quite Straightforward Using The Context.moveto() And Context.lineto() Functions.
Related Post: