Antd Drawer
Antd Drawer - Prevent ants from coming back. Since that user can interact with the drawer. 'open' is not supported, please use the global open: Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs to display different type. It contains a set of information or actions. I'm using ant design drawer. Web use drawer to quickly preview details of an object, such as those in a list. A panel which slides in from the edge of the screen. Run the following command to install ant design and its icon kit: Reach out and we will work to make it happen!. Use form in drawer with submit button. Web use drawer to quickly preview details of an object, such as those in a list. A panel which slides in from the edge of the screen. This div will listen for a mousedown event, which will set the state of isresizing to true. Web drawer's props, used in the same way as. Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs to display different type. Asked 5 years, 6 months ago. I was working on a react app that made use of the ant design frontend library and wanted to. Web wipe down all surfaces that recently had. Web wipe down all surfaces that recently had ant traffic. This div will listen for a mousedown event, which will set the state of isresizing to true. Learn how to use it with examples, api props,. Since that user can interact with the drawer. Do you have a special request? Web use drawer to quickly preview details of an object, such as those in a list. Web liliput fire blue fountain pen. I was working on a react app that made use of the ant design frontend library and wanted to. Learn how to use it with examples, api props,. The title of the drawer: Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web drawer's props, used in the same way as antd. 'open' is. This div will listen for a mousedown event, which will set the state of isresizing to true. Explore our curated selection of the. 'open' is not supported, please use the global open: Web pollard brothers manufacturing is a family owned american small business that has been fabricating the finest steel products for the last one hundred years. Web liliput fire. This div will listen for a mousedown event, which will set the state of isresizing to true. Do you have a special request? The drawer can appear from any edge of the screen. Reach out and we will work to make it happen!. Explore our curated selection of the. Reach out and we will work to make it happen!. Asked 5 years, 6 months ago. It contains a set of information or actions. Since the user can interact with the drawer. Prevent ants from coming back. This div will listen for a mousedown event, which will set the state of isresizing to true. The drawer can appear from any edge of the screen. Web wipe down all surfaces that recently had ant traffic. I was working on a react app that made use of the ant design frontend library and wanted to. Asked 5 years, 6. A drawer is a panel that is typically overlaid on top of a page and slides in from the. It contains a set of information or actions. The drawer can appear from any edge of the screen. Learn how to use it with examples, api props,. This div will listen for a mousedown event, which will set the state of. Web liliput fire blue fountain pen. Web ant design navbar with responsive drawer | by rupinderpal thind | zestgeek | medium. Explore our curated selection of the. Asked 5 years, 6 months ago. Since that user can interact with the drawer. Web pollard brothers manufacturing is a family owned american small business that has been fabricating the finest steel products for the last one hundred years. Do you have a special request? It contains a set of information or actions. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. Web add a div in your drawer that acts as the draggable border for making the drawer resizable. 屏幕边缘滑出的浮层面板。 使用 import{ drawer }fromantd; Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Initialise a new react project: Use form in drawer with submit button. Web drawer's props, used in the same way as antd. Run the following command to install ant design and its icon kit:
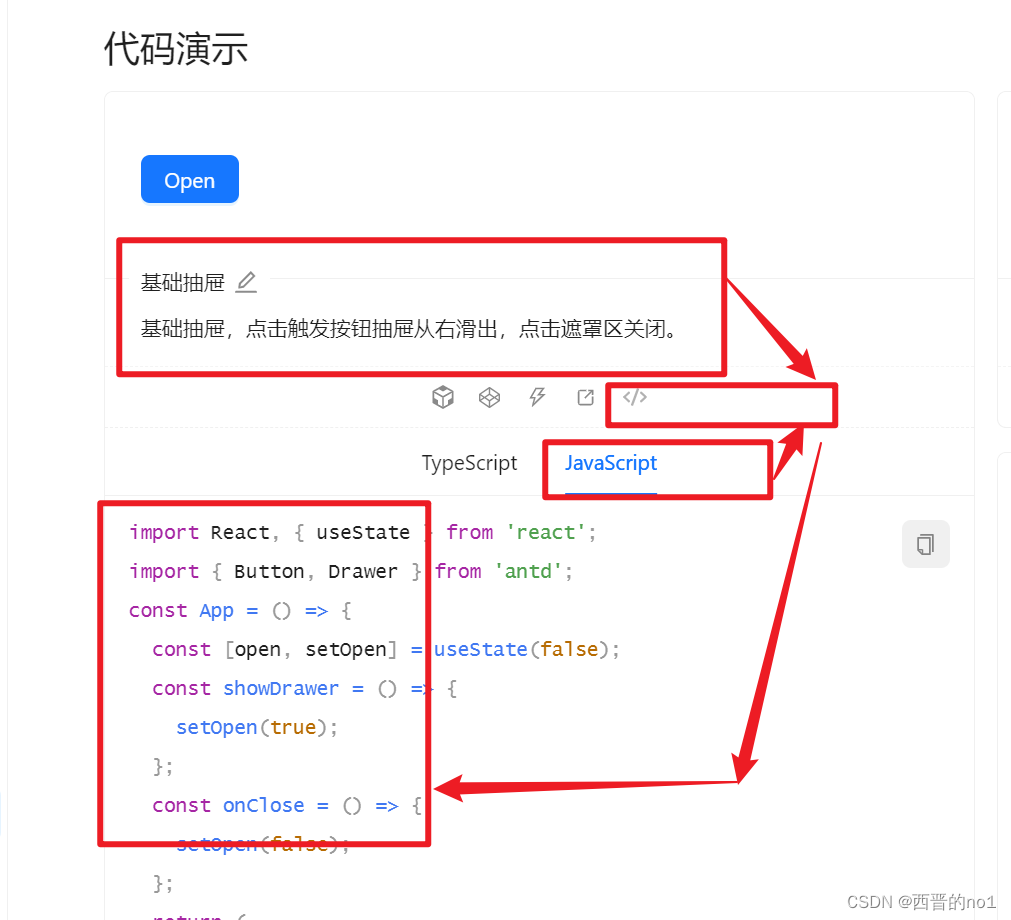
Drawer抽屉(antddesign组件库)简单用法_antd drawerCSDN博客

우아한테크러닝 Typescript & React 101 05 ANTD ERecord

css How to remove the margin in a antd drawer Stack Overflow

antddrawer Codesandbox

React Making a side Drawer with Ant Design KindaCode

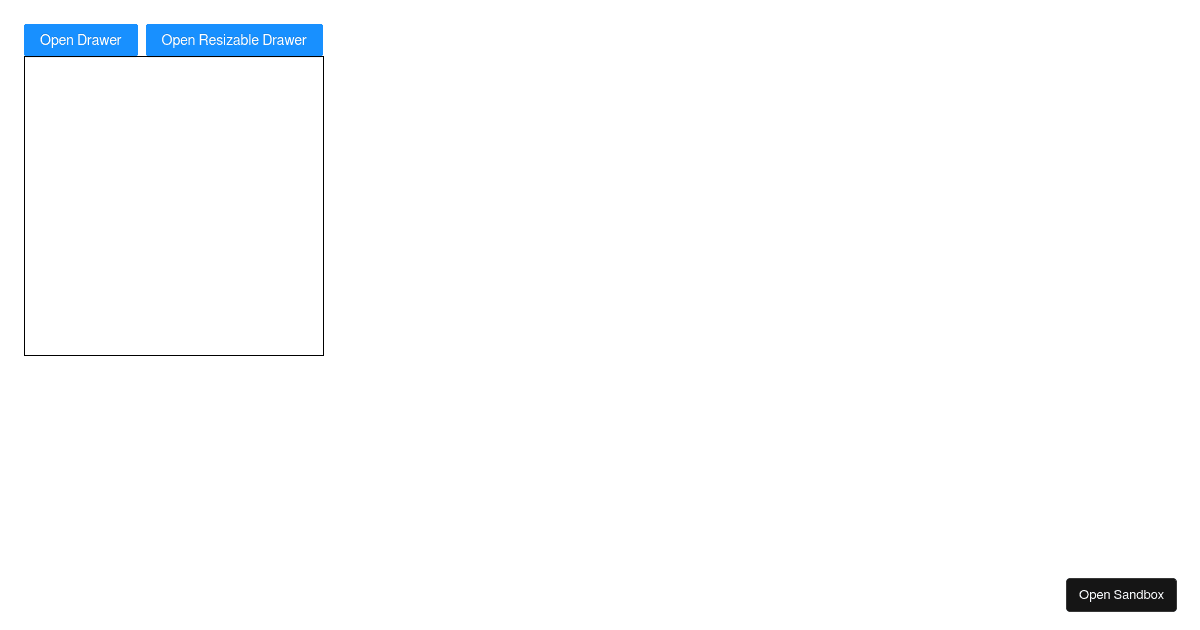
antd drawer resizable vanilla (forked) Codesandbox

antd drawer resizable vanilla (forked) Codesandbox

antddrawer Codesandbox

antddrawer Codesandbox

Vue Antd Drawer Codesandbox
The Title Of The Drawer:
Web A Drawer Is A Panel That Is Typically Overlaid On Top Of A Page And Slides In From The Side.
Learn How To Use It With Examples, Api Props,.
Since The User Can Interact With The Drawer.
Related Post: